Контекстното меню в браузъра не работи. Контекстно меню в браузъра с помощта на HTML5. Коригиране на грешка при замразяване
Забелязали ли сте, че щракването с десен бутон върху изображения в някои сайтове не води до нищо. Изглежда, че бутонът щрака празно, а браузърът не се интересува от това - той "замръзва и мисли". В действителност браузърът просто блокира кликвания след получаване на такава команда от JavaScript скрипта на заредената страница.
как десен бутон за отключванеда щракнете върху снимка и да я запазите за гледане офлайн? В повечето интернет браузъри това е достатъчно, за да „копаете“ в разширените настройки JavaScript.. Така…
Ако имате " Опера»:
1. Следвайте пътя “Инструменти” -> “Общи настройки”;
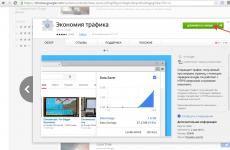
2. В прозореца, който се показва, спрете до елемента „Съдържание“ и намерете бутона „Конфигуриране на JavaScript“ (вижте Фиг. 1).
 3. Като щракнете върху него, извикайте прозореца подробни настройки JavaScript и премахнете отметката от квадратчето до „Блокиране на десния бутон“.
3. Като щракнете върху него, извикайте прозореца подробни настройки JavaScript и премахнете отметката от квадратчето до „Блокиране на десния бутон“.
След потвърждение (щракване върху „Ok“), този бутон ще стане „свободен“ за извикване на контекстното меню. Между другото, в „ FireFox„За да отключите десния бутон, трябва да премахнете отметката от квадратчето до този елемент (вижте фиг. 2).

В други разширени браузъри блокирането на десния бутон се премахва по същия начин - чрез същите разширени настройки на JavaScript.
Задача: хванете десния бутон на мишката в прозореца на браузъра и покажете собственото контекстно меню.
Какво се случва, когато щракнете с десния бутон в прозорец на браузър? Ще се появи контекстно меню, външен види чийто набор от функции ще зависи от вида на браузъра и мястото, където сте щракнали.
Ами ако искаме да блокираме контекстното меню на браузъра и да покажем нашето собствено? Може би? да За съжаление не е съвместим с различни браузъри, но кодът по-долу ще работи в Gecko, Safari и IE. Opera не предоставя такива функции по подразбиране.
Първо, нека начертаем три DIV-а, в 2 от които ще покажем нашето собствено контекстно меню, а в третото ще оставим това на браузъра по подразбиране.
Както можете да видите, щракването на десния бутон се улавя чрез събитието в контекстното меню. За да напишете код за функцията на менюто, са необходими следните компоненти:
– Функция за добавяне на манипулатори на събития. Използва се за скриване на вашето собствено контекстно меню, когато щракнете в други части на документа.
– Функция за определяне на координатите на показалеца на мишката. Използва се за определяне на позицията, на която ще покажем контекстното меню.
Можете да блокирате изскачащото меню на стандартен браузър, като просто върнете false.
Сега кодът:
// Функция за определяне на координатите на показалеца на мишката
функция defPosition(събитие) (
var x = y = 0;
if (document.attachEvent != null) ( // Internet Explorer& Опера
x = window.event .clientX + (document.documentElement .scrollLeft ? document.documentElement .scrollLeft : document.body .scrollLeft ) ;
y = window.event .clientY + (document.documentElement .scrollTop ? document.documentElement .scrollTop : document.body .scrollTop ) ;
) иначе ако (!document.attachEvent && document.addEventListener ) ( // Gecko
x = event.clientX + window.scrollX;
y = event.clientY + window.scrollY;
) иначе (
// Не правете нищо
}
връщане (x:x, y:y);
}
функционално меню (тип, evt) (
// Блокиране на изскачащо събитие на контекстното меню
evt = evt || window.event;
evt.cancelBubble = true;
// Показване на нашето собствено контекстно меню
var menu = document.getElementById ("contextMenuId" ) ;
var html = "";
превключвател (тип) (
случай (1):
html = "Меню за първия DIV";
html += "
Първа функция";
html += "
Втора функция";
html += "
Трета функция";
прекъсване ;
случай (2):
html = "Меню за второ DIV";
html += "
(празен)"
;
прекъсване ;
по подразбиране:
// Нищо
прекъсване ;
}
// Ако има какво да покажем, ние го показваме
ако (html) (
menu.innerHTML = html;
menu.style .top = defPosition(evt) .y + "px" ;
menu.style .left = defPosition(evt) .x + "px" ;
menu.style .display = "";
}
// Блокирайте изскачащия прозорец на стандартното меню на браузъра
връща невярно;
}
// Затворете контекстуалния, когато щракнете върху левия или десния бутон на документа
// Функция за добавяне на манипулатори на събития
функция addHandler(обект, събитие, манипулатор, useCapture) (
ако (object.addEventListener) (
object.addEventListener(събитие, манипулатор, useCapture ? useCapture: false) ;
) иначе ако (object.attachEvent) (
object.attachEvent("on" + събитие, манипулатор) ;
) друг сигнал ( „Добавяне на манипулатор не се поддържа“)
;
}
addHandler(документ, "контекстно меню", функция () (
}
)
;
addHandler(документ, "щракване", функция () (
document.getElementById("contextMenuId").style.display = "няма";
}
)
;
Контекстно меню– това е менюто, което се появява, когато щракнете с десния бутон върху екрана. Обикновено такива менюта се използват, за да улеснят извършването на любими действия, като сортиране на папки и файлове, отваряне на нов прозорец на приложение или достъп до системните настройки.
В продължение на много години терминът „контекстно меню“ се отнася предимно за собствени приложения. Сега обаче имаме възможност да се възползваме от него и в уеб приложенията. Пример е файловият мениджър в Gmil. Това меню е реализирано с помощта на javascript код:
В бъдеще ще можем да създаваме контекстни менюта за базирани на HTML5 сайтове. Каним ви да се запознаете с този подход.
Разработка на контекстно меню
HTML5 ни представи 2 нови елемента: меню и елемент от менюто, и те ви позволяват да създавате контекстни менюта. За да може браузърът да третира елемента на менюто като „контекстно меню“, трябва да зададем типа на менюто контекст и също така да му дадем уникален идентификатор.
По-долу е даден пример, в който създаваме контекстно меню с тези свойства.
Все още имаме възможността да добавяме подменюта чрез разклоняване на елемента от менюто по следния начин:
Сега, за да може контекстното меню да се появи на екрана, когато щракнете с десния бутон, ние използваме нов HTML атрибут, наречен contextmenu. Този атрибут се използва за идентифициране на меню с посочения идентификатор. Предвид нашия пример по-горе, можем да дефинираме нашето контекстно меню с помощта на contextmenu=context-menu-id.
Можем да зададем атрибута в етикета body, ако искаме да използваме контекстното меню в цялата страница. Можем също да го добавим към HTML елемент, така че това менюсе използва изключително в рамките на този елемент.
Сега в менюто на операционната система ще се появи ново контекстно меню, както се вижда в примера по-долу.

Добавяне на икона
Сигурни сме, че много от вас са виждали контекстни менюта, които използват икони. В някои случаи иконата може да бъде чудесна визуална помощ, за да помогне на потребителите да намерят менюто. В допълнение, той също така позволява на потребителите да разберат за какво е менюто.

Можем също да добавим икона към нашето HTML5 контекстно меню, като използваме атрибута на иконата:
Това ще видим в прозореца на браузъра.

Направете менюто да работи
На този етап нашето ново контекстно меню няма да работи при щракване. Въпреки това можем да го оживим много лесно с малко javascript код. В нашия пример менюто се нарича Избор на имейл. Това меню позволява на потребителите да изпращат избран текст по имейл.
За да работи, нека добавим функция, която позволява на потребителите да използват код зад нея.
Функция getSelectedText() (
променлив текст = "";
if(window.getSelection) (
текст = window.getSelection().toString();
) else if (document.selection && document.selection.type != "Control") (
текст = document.selection.createRange().текст;
}
върнат текст;
};
След това създаваме друга функция, да кажем sendEmail(), която отваря имейл клиента. Темата на имейла ще бъде въведеният текст от заглавието на документа, а тялото на имейла ще бъде запълнено с избрания текст.
Функция sendEmail() (
var bodyText = getSelectedText();
window.location.href = "mailto:?subject="+ document.title +"&body="+ bodyText +"";
};
И накрая, добавяме тази функционалност към нашето меню чрез атрибута onclick.
По-рано ви казахме как да използвате HTML5 EditableContent, което ни позволява да редактираме уеб съдържание директно на страницата. Можем да използваме тази функция, като я добавим към нашето меню, наречено „Редактиране на съдържание“.
В заключение
Лично ние бяхме много щастливи от това нова функция. Виждаме много възможности в него. За съжаление, към момента на писане от този материал, само Firefox поддържаше това свойство. Надяваме се, че други браузъри скоро ще се свържат с него.
Можете да видите демонстрация по-долу (работи само във Firefox).
Уеб приложенията днес се превръщат в нова стъпка към развитието на мрежата. Това далеч не са обикновени информационни сайтове. Примери за разширени уеб приложения включват Gmail и Dropbox. С нарастването на функционалността, наличността и полезността на уеб приложенията нараства и необходимостта от повишаване на ефективността на тяхното използване. Това ръководство ще обхване създаването на такива полезно нещо, като собствено контекстно меню, и по-специално:
- Нека да разберем какво е контекстно меню и защо е необходимо.
- Нека внедрим нашето собствено контекстно меню с помощта на JS и CSS.
- Нека се докоснем до недостатъците и ограниченията на използвания подход, за да знаем какви проблеми могат да ни предупредят, когато внедрим всичко това в производство.
Какво е контекстно меню?
Според Wikipedia, контекстното меню е меню, което се появява, когато потребителят взаимодейства с графичния интерфейс (чрез щракване с десния бутон на мишката). Контекстното меню съдържа ограничен набор от възможни действия, които обикновено са свързани с избрания обект.На вашия компютър щракването с десен бутон върху работния плот ще изведе контекстно меню операционна система. От тук вероятно можете да създавате нова папка, вземете малко информация и направете нещо друго. Контекстното меню в браузъра позволява например да получите информация за страница, да видите нейните източници, да запазите изображение, да отворите връзка в нов раздел, да работите с клипборда и т.н. Освен това наборът от налични действия зависи от това къде точно сте щракнали, тоест от контекста. Това е стандартно поведение, предвидено от разработчиците на браузъри [ И разширения към него].
Уеб приложенията постепенно започват да заменят стандартните контекстни менюта със свои собствени. Страхотни примери са Gmail и Dropbox. Единственият въпрос е как да направите свое собствено контекстно меню? В браузъра, когато щракнете с десния бутон на мишката, се задейства събитието контекстно меню. Ще трябва да заменим поведението по подразбиране и да го направим така, че вместо това стандартно менюнашата собствена беше показана. Не е толкова трудно, но ще преминем през него стъпка по стъпка, така че ще бъде доста обширно. Първо, нека създадем основната структура на приложението, така че примерът, който се разработва, да не е напълно отделен от реалността.
Списък със задачи
Нека си представим, че създаваме приложение, което ни позволява да поддържаме списък със задачи. Разбирам, че вероятно вече сте невероятно уморени от всички тези списъци със задачи, но така да бъде. Страницата на приложението съдържа списък с незавършени задачи. За всяка задача е наличен типичен набор от CRUD действия: получаване на информация за задачата, добавяне на нова, редактиране, изтриване.От преводача
Преводът е доста свободен на места, но не в ущърб на смисъла или съдържанието. Всичко, което не е пряко свързано с оригинала, е включено в бележките.
С предложения, желания и коментари, както обикновено, в ЛС.
Работа на всички устройства. В случай на повреда или повреда не винаги е необходимо да се обаждате на специалисти, понякога плащайки за техните услуги на доста високи цени. Много недостатъци и грешки можете да коригирате сами. Тези видове повреди и грешки включват, когато десният бутон на мишката не отваря контекстното меню. Какво да правим в такива случаи?
Първо, трябва да разберете защо възниква неизправността, защо не работи контекстното меню на Windows 10. Има няколко възможни причини за това:
- бъркотия в регистъра остарели файлове;
- липса на програми, включени в контекстното меню, тяхната нестабилна работа.
Нека да помислим какво да правим в тези случаи, как да променим ситуацията, когато контекстното меню с десен бутон не се отваря.
Ако контекстното меню с десния бутон на мишката не се появи поради това, че регистърът е затрупан с остарели файлове, препоръчваме да използвате помощна програма като Glary Utilities, за да го почистите. Glary Utilities е набор от системни настройки, помощни програми, които помагат за защитата, фина настройка, увеличаване на производителността на компютъра. С помощта на комплекта можете да премахнете ненужни файлове, които задръстват системата, записи в системния регистър, които са отдавна остарели, да оптимизирате RAM, да управлявате стартирането, да оптимизирате паметта и други функции, полезни за доброто функциониране на вашия компютър. Glary Utilities можете да изтеглите безплатно.

След като зададете настройките, изчистете устройството си от ненужни файловеИзползвайки същата помощна програма, почистете системния регистър, като по този начин увеличите производителността на вашия компютър.
Коригиране на грешка при замразяване
Ако, когато щракнете с десния бутон върху файл или папка, контекстното меню на работния плот не работи, компютърът замръзва, ключът не отговаря на команди, можете да коригирате това замръзване по два начина, препоръчваме да направите и двата последователно. Преди да започнете някое от тези, трябва да имате администраторски права. Ще трябва да работите с регистъра, трябва да внимавате тук, ако го направите неправилно, системата може да се провали. Ето защо, когато стартирате процеса на коригиране на повреди, не забравяйте да създадете точка за възстановяване на системата, преди да изтриете каквото и да било.
„Тихото“ замразяване обикновено се причинява от нестабилна програма, замразена програма или когато връзка в контекстното меню сочи към несъществуващ ресурс.
Метод първи
Следвайте стъпките последователно:


- Проверете списъка, който се появява за наличие на програми, които вече сте изтрили.
- Ако в списъка има програма, която сте премахнали, премахнете я от регистъра. Преди да изтриете който и да е ключ на системния регистър, препоръчваме да създадете негово архивно копие, за да го запазите, в случай че трябва да го възстановите.
Метод втори
Алгоритъмът за втория метод, когато контекстното меню на Windows 10 не се отвори, ще бъде както следва.
- Отворете редактора на системния регистър, както е описано в стъпки 1–2 от предишния метод.
- Отворете подключа HKEY_CLASSES_ROOT,
- В него ще видите няколко подсекции с имена като “name_programm.exe”, “name_programm.dll”. Проверете всеки от тях на свой ред, като щракнете върху LMB до подраздела „команда“. Всички подсекции трябва да се отворят. Ако не се отвори, погледнете от дясната страна на прозореца за наличието на параметъра „NoOpenWith“. Няма такъв параметър - създайте го. За да направите това, изпълнете следните стъпки:

- След като намерите подраздела „команда“, щракнете върху LMB и проверете за наличието на параметъра „(По подразбиране)“ от дясната страна. Параметърът трябва да бъде посочен за приложението или мрежов ресурс, съществуващ в компютъра.
- Ако параметърът се отнася до ресурс, който вече липсва, целият раздел, започващ с името на този ресурс или програма, трябва да бъде изтрит. Преди да изтриете, не забравяйте да създадете архивно копие за възстановяване, ако е необходимо. Изтрийте, като щракнете върху името на секцията RMB, след което щракнете върху „Изтриване“ - „Да“.
След като завършите два метода, контекстното меню трябва да се отвори, компютърът вече няма да замръзва при щракване с десния бутон върху файл.
Не е трудно да накарате контекстното меню да работи, просто не забравяйте, че всеки опит за промяна на системния регистър може да доведе до нестабилна работа PC, така че не забравяйте да създадете точки за възстановяване, архивни копия на изтрити програми. Когато десният бутон на мишката не отваря контекстното меню, следвайте инструкциите по-горе последователно, приложете всички методи, грешката ще бъде коригирана.