Рисуване в After Effects. Как да нарисувам нещо върху видео файл? (с помощта на Adobe After Effects) Анимирани текстови елементи
Първото нещо, което ще направим, когато преминем към рисуване, е да променим работното пространство на Paint.
Появиха се панелите Paint, Brushes и Layer. Панелът Paint е предназначен за задаване на параметри на чертеж. Ще изберем размера и твърдостта на четката в панела Четки. Тъй като не можем да рисуваме директно в панела Composition, ще използваме панела Layer за това. Най-добре е да рисувате в 100% мащаб. За да направите това, използвайте елемента Увеличаване на рамката/Възстановяване на размера на рамката в страничното меню на панела или задръжте курсора върху панела и натиснете клавиша<~>на клавиатурата.
Създайте плътен слой бяло. Това ще бъде нашето платно, върху което ще се упражняваме. Нека изберем Brush Tool. Да нарисуваме, например, малък кръг.


Този ефект означава, че сме приложили рисуване върху този слой. Начертаният елемент се показва в свойствата на слоя като подслой Brush 1. Нека добавим листенца и стъбло към нашия кръг, така че да получим цвете.

Нека да разгледаме свойствата на слоя.

Както можете да видите, за всеки чертожен елемент имаме отделен подслой. Ако изберем един от слоевете и нарисуваме нещо, нов елемент ще замени избрания. Това може да бъде удобно, ако се опитвате да нарисувате нещо конкретно. Можете да дадете име на всеки елемент, за да не ги объркате. Изберете елемента, натиснете клавиша Enter, въведете ново име и натиснете отново Enter.

Първото свойство на ефекта на рисуване, което виждаме, е Paint of Transparent. То е общо за всички елементи. Ако го поставите в позиция "Включено", фонов слойще изчезне и ще остане само фонът под формата на шахматни квадратчета (ако не ги виждате, щракнете върху превключвателя за превключване на мрежата на прозрачността, той е наличен както в панела Композиция, така и в панела Слой).

Сега нека разширим един от елементите. Тук виждаме две групи свойства: Transform (свойства за трансформация), Stoke Options (свойства за рисуване), както и свойството за анимирания път (форма). Нека разширим групата Опции на Стоук. Ако искате да коригирате параметрите на чертане за вече начертан елемент, това трябва да стане тук в панела Paint, задавате параметри само за следващите елементи на чертежа.

Анимирайте свойството Start. Преместете реда за редактиране на позиция 2 секунди и щракнете върху иконата на хронометър. Първият ключ е създаден. Като натиснете клавиша Home, създайте втори клавиш. Но променете стойността му на 100%. Изпълни предварителен прегледв панела за изглед на композиция. Елементът се изтегля постепенно, но в обратна страна. За да го накарате да рисува по начина, по който сте го нарисували, анимирайте сами свойството End (не забравяйте да деанимирате свойството Start).
В групата Stoke Options можем да променим цвета на четката (Color), диаметъра (Diameter), твърдостта (Hardness), закръглеността (Roundness), разстоянието (spacing), непрозрачността (Opacity) и потока (Flow). Както може би сте забелязали, всички тези свойства могат да бъдат анимирани. Сега, променяйки цвета на всеки елемент, нека оцветим нашето цвете.

Друг инструмент за рисуване е гумата. С избирането на този елемент елементът Erase става достъпен в панела Paint, който указва елемента за изтриване.

Можете да използвате гумата не само за изтриване на нарисувани елементи, но и за премахване на фона.
И накрая, бих искал да опиша метод, който ви позволява да начертаете идеално права линия. За това се нуждаем от владетел. Изпълнете командата от менюто View->Show Rulers. В панела със слоеве се появиха две скали: вертикална и хоризонтална.
Сега преместваме курсора върху една от линийките. Курсорът трябва да се промени в двустранна стрелка. Скоба ляв бутонмишката и преместете курсора до мястото, където искаме да поставим линията.
От август 2016 г. уча AE и започнах да работя в областта на motion design, в допълнение към илюстрациите.
Подготвих урок за блога с проста анимация на форми и линии. Този урок е предназначен за тези, които вече са повече или по-малко запознати с After Effects, така че ако ви е трудно, препоръчвам да гледате основни уроци онлайн. Например този мини курс: Въвеждащ курс за Illustrator + After Effects.
Съвсем наскоро завърших и публикувах проект с анимирани надписи и в моя урок ще ви разкажа как всъщност го направих прост пример.
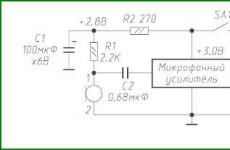
1. Ние създаваме в Adobe Illustratorвекторен файл с рисунка. Имаме надпис. Всички линии са без запълване, само щрих. Направете го като на снимката, за да направите анимацията по-ясна. Запазете файла в aiформат.

2. Импортиране в After Effects. Има няколко начина. Кликнете два пъти в прозореца Проекти изберете файла в падащия прозорец. Или през Explorer - изберете файла и го плъзнете в прозореца с мишката Проект. Можете също да отидете на Меню Файл > импортиране > файли изберете нашия файл. Забележка! Трябва да стои кадрив полето Импортиране катои не поставяме отметка в квадратчета.

3. Създайте нова композиция в After Effects. CTRL + Nили през менюто Композиция > Нова композиция. Задаваме настройките - пишем името, имаме 30 кадъра (frame rate) и 15 секунди (Duration) продължителност на анимацията, задаваме и размерите на самата композиция 1920x1080. Кликнете - OK.

4. Плъзнете импортирания векторен файл от прозореца с мишката ПроектНа времева линия- долна част работна среда, където всъщност ще анимираме нашите линии.
5. Изберете слоя с файла. Да отидем в менюто Ефект > Генериране > Запълване.

Избираме бял цвят.

6. Слоят е избран. След това щракнете върху втората икона Растеризиранедо името на слоя (ако иконите не се виждат, тогава в долната част на времевата линия има Превключватели/режими- щракнете и изгледът на слоя ще се промени - иконите ще се появят вдясно).

Сега нашите линии са ясно видими. Трябва да ги попитате Мащабмащаб. Можете да разширите слоя в параметрите Трансформиране > Мащабвъведете стойността, аз задавам 450 до 450. Или клавишна комбинация С- незабавно показва само една скала от всички параметри на трансформация на обекта. Има горещи клавиши за всички функции и е много удобно. Да, всеки слой или обект може да се трансформира и тези настройки са налични на всеки слой.
7. След това ще поставим нашето надпис в центъра. Точно както в Illustrator: първа селекция със стрелка Инструмент за избор (V), след което преместете обекта.
8. Изберете нашия слой и отидете в менюто Слой > Създаване на форми от векторен слой.

И след това действие вече ще имаме 2 слоя. Можем да изтрием нашия първи оригинален векторен слой. Изберете ключа ИЗТРИЙ. Не забравяйте да запазите проекта - Ctrl+Shift+S. Съвет - периодично натискайте магическите бутони Ctrl+S.
9. Сега трябва да разделим един слой на няколко - в крайна сметка имаме няколко реда. Можете да го направите ръчно, но е дълго и скучно. По-добре е да изтеглите и инсталирате безплатен скрипт ZI_ExplodeShapesLayers(подобрен нова версия). Изберете слоя и отидете както в Illustrator Файл > Скриптове. Натисни бутона Експлодирай!

Всички слоеве се разбиват отделно и можем отново да изтрием нашия оригинален слой, той е най-долният. Но ще трябва да копирате ръчно (копиране на слой - CTRL+D) слой толкова пъти, колкото има подслоеве - линии, след това изтрийте допълнителните подслоеве от новия копиран слой и го преименувайте.
Повече подробности за тези, които не са го намерили или не са искали да изтеглят скрипта:
Имаме 4 подслоя, което означава, че имаме нужда от още 3 копия, нека ги направим. След това премахваме 2,3,4 групи от първия слой. И тогава по аналогия. След това преименувайте - изберете слоя - ENTER - въведете ново име - ENTER или щракнете върху празно място. Трябва да получите 4 слоя с отделни линии.
10. Можете да подредите слоевете в анимационен ред - първо кръг, след това линии, след това квадрат. Или можете да го оставите така, ако желаете. Е, всички приготовления са завършени. Сега идва забавната част - векторна анимация. Нека започнем с кръг - с маркера за допълнително обозначение.
Между другото, съвети! Можете да увеличавате - премахвате обекти в прозореца за композиция, като използвате колелцето на мишката (обичайният ctrl+- не работи тук, както и ctrl 0 също) или като изберете мащаба в прозореца Композиция - изскачащ прозорец с коефициент на увеличение(тук са числата с процентите и стрелката надолу). И можете да се движите около прозореца на композицията с интервал - същата ръка (както в полилей). Освен това, когато анимирате обект, обърнете внимание на централната опорна точка Анкерна точка. Тя трябва да е в центъра на обекта, в противен случай анимацията ще се появи от мястото, където се намира точката, и ние в такъв случайнеобходимо от центъра. Как да коригирате - натиснете клавишната комбинация Y, и дръпнете точката, поставете я на правилното място. Е, да тръгваме.
11.
Кръгова анимация. Анимиране Мащаб.
Можете да активирате соло на слоя, тогава ще се вижда само кръгът (икона на кръг или точка). След това оставяме ключовете - това ще бъде нашата анимация. Преместете индикатора за време (този ред със син връх - Индикатор за текущо време) за 0 секунди 15 кадъра и поставете ключа - щракнете върху хронометъра до Мащаб, оставете стойността (имам 450).

Преместете го в началото на композицията на нула - и променете стойността на нула (незабавно въведете стойността на размера и автоматично се въвежда нов ключ). След това напредваме с 3 секунди - 450, с 3 секунди 15 кадъра - 300, след още 5 кадъра - ще бъдат 3 секунди 20 кадъра - 450 и повтаряме отново на 6 секунди, 6.15 и 6.20 - задайте същите стойности - 450/300/450. След това направете същото на 9 и 12 секунди на приблизително същото разстояние. Сега правим избледняване в края на композицията - 14 секунди 15 кадъра - 450, на 15 секунди в самия край - 0. След това щракнете върху F9– изгладете клавишите.

Можете да добавите ключ по друг начин - щракнете върху диаманта до хронометъра и след това променете стойността). Можете да се движите по времевата скала с помощта на клавишите СТРАНИЦА НАГОРЕИ СТРАНИЦА НА. Движете индикатора по-внимателно! Не местете самия слой! За всеки случай CTRL + Zда ти помогне.
Е, сега кръгът ни оживя - появява се в началото, мига плавно по време на процеса и избледнява плавно в края на композицията. За да прегледате, натиснете нула 0 и за да прекратите гледането, също нула 0.
12.
Анимация на основната линия.
Изберете следващия слой с основната линия. Кликнете два пъти Uи се разкрива цялото съдържание на слоя. Използва се, когато трябва да отворите тези подслоеве, които са били променени. Много удобно. Затвори - пак U. В процеса на работа ще разберете всичко сами. След това изберете подслоя Група 3 – Добавяне – Изрязване на пътя.

Разширяване на параметрите Подрязване на пътяи задайте стойността y КРАЙ. Настроих го на 75%. Този индикатор отговаря за процента на линията, която ще бъде показана в анимацията: 100% - напълно, 0% - съответно, линията няма да бъде показана. Оптимално - от около 50 до 95%. Индикаторът е в началото на композицията. След това анимираме. Скоба ALTи щракнете върху параметъра на хронометъра Изместване(точно отдолу Край) и въведете израза в реда, който се появява - време*н(където n е число, указващо броя на оборотите или скоростта на анимацията).

Пуснете песента (нула) и вижте какво ще се случи. Можете да промените стойността КРАЙи сравнете анимацията; изразът не трябва да се променя. По този начин постигнете най-интересния и оптимален резултат. Сега нека добавим линиите, които също се появяват и избледняват. Това може да стане и с помощта на прозрачност. Непрозрачност. Изберете слоя - натиснете клавиша Tи на 1 секунда задайте стойност на 100, на нула в началото на композицията - 0. След това преминаваме на 14 секунди - 100 и в края на композицията задайте 0. F9- изгладете го. Между другото, за да изберете всички клавиши наведнъж, можете внимателно да ги изберете с мишката и да щракнете F9или най-лесният начин е да изберете самия параметър Непрозрачности всички клавиши ще бъдат маркирани наведнъж.
13.
Втора линия анимация.
Сега ще научим как да работим с настройките на самата линия. Нека направим пунктирана линия от обикновена права линия и я анимираме. Два пъти Uпо протежение на слоя с линията, намираме Удари разкрийте значението му, като щракнете върху стрелката. Намиране на параметъра Тиретаи щракнете върху знака плюс +
два пъти. Стойностите ще се появят Тире(брой точки), празнина(разстояние между точките), Изместване(анимирайте точките). Да въведем, да предположим, стойностите 5 и 5. Сега отново ALT+ щракнете върху хронометъра до параметъра Изместванеи влезте време*н(имам стойност 35).

Сега нека изберем Съдържание – Добавяне – Изрязване на пътяи на 1 секунда при Крайклавиш 100, на нула 0, на 14 секунди 100 и накрая 0. Изберете клавишите и изгладете F9.
14.
Анимация на квадрат. Завъртане.
Изберете слоя с квадрата, бърз клавиш R (въртене). Подчертаваме завъртанеИ ALT+ щракнете върху хронометъра. Във входния ред на израза пишем време*н(имам стойност 250). Можете също да използвате клавиши ръчно - в началото има ключ с нулеви начални стойности и в края има ключ (въведете броя обороти 0x и градуси +0,0), да речем 8 оборота и 360 градуса. Изразите значително опростяват и автоматизират работата ви. Е, по аналогия добавяме прозрачност в началото на появата (при 1 секунда 100 и при нула 0) и в края затихване (при 14 секунди 100 и в края 0) и F9. Или правим появата и разпадането Подрязване на пътя.
Всичко! Анимацията е готова! Нашето надпис оживя! Сега да спестяваме. Да направим рендер.
Натиснете горещи клавиши CTRL + M(или отидете в менюто).

Кликнете отсреща Изходен модулнаправо до стрелката и изберете формата от мен MOV+PNG+АЛФА(или MOV+PNG). И натиснете Рендиране, изчакваме докато тече изобразяването. След това гледаме резултата. Видеоклипът ще бъде записан в същата папка като вашия проект.
Оксана Шиловаособено за блога
Абонирайте се за нашия бюлетин, за да не пропуснете нищо ново:
Понякога трябва да нарисувате нещо върху видео файл, може би просто за да създадете забавен видеоклип или за някакъв сериозен проект. В това малко „ръководство“ ще ви разкажа точно за това.
И така, нека започнем:
1. Създайте нова композиция (ако не сте запознати с основите на работа в Adobe After Effects, тогава можете да прочетете за създаването на нова композиция).
2. „Плъзнете“ в прозореца на проекта на програмата Adobe After Effects и след това в самата композиция, видеото, върху което ще рисуваме (в този случай това е Nature.mp4):
3. Сега „щракваме“ два пъти върху слоя на видео файла и отиваме в прозореца на този отделен слой (в този случай това е Layer: Nature.mp4), където ще нарисуваме:

4. Когато отидем в горния прозорец, просто избираме Brush Tool (Ctrl+B). Също така в долния десен ъгъл виждаме панел Инструменти за боядисване, където можете да конфигурирате много различни параметририсунка:

5. Сега можете да опитате да нарисувате нещо. Бързо нарисувах тромаво дърво :)
Бих искал да отбележа факта, че всяка отделна линия на чертежа се създава на нов"подслой" в рамките на слой на видео файл. Можете гъвкавоконфигурирайте всеки слой (Четка 1, Четка 2... Четка n), като зададете например времето на появяване на всяка част от картината, както и много други параметри.За да направите това, трябва да разширите слоя на видео файла =>Effects=>Paint.

Описах най-общо процеса на рисуване в Adobe програма After Effects, тогава всичко зависи от вашето въображение. Между другото, ако имате проблеми със запазването (рендирането) на готовото видео в Adobe After Effects, препоръчвам ви да се запознаете с това материал.