Новият дизайн на VKontakte е хоризонтална корица на групата. Как да проектираме група в контакт с фиксирано горно меню за новия дизайн на VK Как да поставим тапет във VK група
Евгения Крюкова
![]()
*Актуализиране на статията.
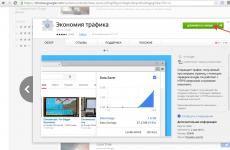
Красивият дизайн на общността на VKontakte не е прищявка, а важен елемент, който изгражда доверието на потребителите във вас и вашата компания. Ако публична страница или група е проектирана непрофесионално, вашите потенциални клиенти могат съвсем логично да заключат, че сте също толкова небрежни в работата си. За да предотвратите това, уверете се, че вашата страница VKontakte е красива, спретната и лесна за използване. Как да го направим? Прочетете по-долу.
Текущи размери на изображения на VKontakte
Преди известно време разработчиците на социалната мрежа VKontakte пуснаха нов дизайн. Това доведе до промени в размера и принципите на показване на изображението. Бележката, която ще бъде дадена по-долу, съответства на всички иновации и съдържа размерите, които са актуални в момента.
Сега нека разгледаме по-подробно всяка точка.
Размер на аватара на VK
Минималният размер на аватара е 200 на 200 пиксела. Ако се опитате да качите изображение, което е по-малко от 200 пиксела широко или дълго, ще видите грешка като тази:

Максималният размер на аватара е 200 на 500 пиксела. Но по принцип можете да качвате по-големи изображения – до 7000 пиксела от всяка страна. Основното е съотношението на страните да не надвишава 2 към 5.
Ще ви покажа с пример.
Имам изображение. Неговият размер: 200 на 800 пиксела (съотношение 2 към 8). Няма грешки при зареждане. Все още обаче не мога да използвам това изображение, защото „Контакт“ не ми позволява да го избера напълно.

Покрийте
Размерът на корицата за пълната версия на сайта е 1590 на 400 пиксела.

Моля, обърнете внимание: в мобилната версия и приложенията не се показва пълната версия на корицата, а само част от нея с размери 1196 на 400 пиксела. Вижте как се изрязва в мобилното приложение:

За да предотвратите това да се случи, позиционирайте основните елементи на корицата си в рамките на 1196 на 400 пиксела.

Приложени изображения
В актуализирания дизайн на Contact ширината на емисията с новини е фиксирана. Това означава, че изображенията, прикачени към публикацията, вече не се разтягат, а остават такива, каквито са. Ето защо, ако искате вашето изображение да заема цялото му пространство в новинарския канал, ширината му трябва да бъде поне 510 пиксела. Най-добре е да е квадрат или правоъгълник в пейзажна ориентация.
Звучи малко объркващо :) Затова ще ви покажа с пример.
Да кажем, че имаме изображение с квадратна форма със страни 510 пиксела. Ако го прикачим към нашата публикация, ще изглежда много добре в емисия новини на всички устройства:

Ето как изглежда хоризонтално изображение в пейзажна ориентация (ширина 510 пиксела):

Както можете да видите, колкото по-тясно е изображението (по височина), толкова по-малко изглежда в емисията на смартфона. За да видите това, погледнете снимката по-долу:

Ясно е, че разликата тук не е особено критична и потребителите на смартфони все още ще гледат вашето изображение, просто във втория случай ще им е малко по-удобно.
Изображения за публикации с връзки

Всички тези данни идват от кода за маркиране на Open Graph:

Ако Open Graph не е зададен, заглавието се взема от мета тага Title, а изображението от статията. В същото време можете лесно да го промените - или да изберете друго изображение от статията, като използвате специални стрелки:

Или качете вашите:

Минималният размер на изображение, което можете да използвате като анонс за вашата статия, е 537 на 240 пиксела. Можете обаче да качвате по-големи изображения, стига да се спазват пропорциите.

Изображение за статия, създадена в редактора
Размерът на изображението за корицата на статия, създадена в редактора, е 510 на 286 пиксела. По-добре е да е тъмен на цвят и повече или по-малко едноцветен, тъй като името на статията и общността се губи на светъл фон.
Добър пример:

Не много добър пример:

Размер на снимки и видео за истории
Размерът на снимките е 1080 на 1920 пиксела. Размерът на видеото е 720 на 1280 пиксела.
Технически спецификации за видеозаписи:
- до 15 секунди;
- не повече от 5 MB;
- h.264 кодек;
- AAC звук.
Историите трябва да използват снимки и видеоклипове във вертикален формат.
Моля, обърнете внимание: в момента историите от името на общности могат да се добавят само от големи общности, за които разработчиците на VKontakte са отворили тази функция. И това става с помощта на официалното приложение. Това не може да стане от компютър.
Примери за динамични корици:




Корица + описание на общността + връзка към уебсайт
Някои компании специално не фиксират никакви публикации в заглавката, така че потребителите да имат възможност да прочетат основна информация за страницата и веднага да отидат на сайта.


Описание с хаштагове
Някои компании добавят хаштагове към стандартното описание на страницата, които я характеризират. Това се прави, така че страницата да има по-ясна релевантност и поради това да е по-висока в търсенето на подходящи заявки. Честно казано, не знам дали този метод работи или не. Не съм виждал случаи по тази тема, така че ако някой знае, ще съм благодарен да сподели линка.

Фиксирана публикация, която разказва за какво е страницата
Ако искате да разкажете за страницата си по-подробно (със снимки, връзки и красиво оформление), тогава можете да прикачите публикация в wiki или статия, направена в редактора, към заглавката, с ярка картина върху съобщението, което ще насърчи потребителите за да щракнете върху него. Пример за такава публикация:

И това е, което потребителят вижда, след като кликне върху връзката:

Ново меню за връзки
Неотдавна разработчиците на VKontakte най-накрая зарадваха собствениците на общности с нов инструмент, с който можете да създавате менюта - бързо и без никакви проблеми с wiki страници. Изглежда някак примитивно, така че ще ви кажа и как да създадете красиво меню.

Менюто се появява автоматично, ако използвате приложения на общността или имате свързан магазин. Например, в предишната снимка и трите елемента от менюто са връзки към приложения. Тук можете да добавите вашите - за важни публикации, албуми, дискусии и т.н., до 7 броя (без да броим приложението). Но можете да се свързвате само към ресурси в рамките на социалната мрежа, с изключение на wiki страници.
За да редактирате менюто, щракнете върху „Персонализиране“ в горния десен ъгъл на изпълнимия модул:

За да добавите елемент от менюто, щракнете върху Нова връзка.

В прозореца, който се отваря, изберете изображение на корицата (минимален размер – 376x256 px), въведете името на елемента от менюто (важно е да бъде в рамките на 20 знака с интервали), добавете връзка и щракнете върху „Запазване“.

Ако искате да скриете приложение от менюто, променете заглавието или корицата му, щракнете върху „Редактиране“ до съответния елемент. Същото може да се направи и с други връзки, които са добавени ръчно и изискват корекции.

Резултатът трябва да бъде нещо подобно:

Груповото меню е отворено
Отворено меню наричам меню, което веднага показва от какви елементи се състои. Тоест снимката на съобщението за публикация в wiki напълно дублира съдържанието си. Така потребителите веднага виждат какво ги очаква вътре. Ще ви покажа с пример.
Ето как изглежда фиксирана публикация в заглавката на страницата Flatro:


Груповото меню е затворено
Затвореното меню е същата публикация в wiki като в предишния параграф, само съобщението съдържа картина без елементи от менюто. Обикновено те пишат върху него: „Меню“, „Меню за навигация“ или „Навигация през публични материали“.

И това е, което виждаме, когато щракнем върху него:

Между другото, заслужава да се отбележи, че това далеч не са единствените опции. По принцип можете да напишете каквото искате на тази снимка. Основното е, че потребителят иска да кликне върху него и разбира какво го очаква след това. Пример:

Обединено меню за група
Обединено меню е, когато снимката на анонса на вашето меню образува едно изображение с аватара. По-долу ще ви разкажа подробно как да направите такова меню, но засега просто вижте колко красиво изглежда.

Искате ли да създадете красив дизайн на вашата общност VKontakte, но нямате необходимите умения? Поръчайте регистрация от нашата компания. Ние ще подготвим за вас аватар, корица, шаблони за рубрики, менюта и прегледи на продукти.
GIF и аватар в едно изображение
Но тази опция за дизайн на шапката наистина ме зарадва. Автоматично възпроизвежданият GIF се слива с аватара в една композиция и привлича вниманието на потребителите, въпреки че изобщо няма информация за него.

Между другото, забелязах този пример в групата на SMM маркетолога Сергей Шмаков. И така, изказвам благодарността си към него за находката :)
Скрито меню
Скритото меню е достъпно само за групи (страниците нямат тази функционалност). За да го видите, трябва да кликнете върху съответната връзка. Предимството на този метод на проектиране е, че потребителите могат да видят основната информация за общността и ако искат да използват менюто, трябва да направят само едно кликване. Тук обаче има малък недостатък - не всички потребители знаят за съществуването на тази функция, така че менюто ви може да получи по-малко внимание, отколкото ако беше закачено в горната част на страницата.

Автоматично възпроизвеждане на видео
В края на ноември 2015 г. в социалната мрежа VKontakte се появи интересна иновация - веднага щом потребител посети вашата страница, видеоклипът, прикачен към заглавката, започва да се възпроизвежда автоматично. С тази техника можете да привлечете още повече вниманието на потребителите (особено тези, които са посетили страницата ви за първи път) и в същото време да не дразните онези, които не обичат съдържанието им да им се натрапва, защото видеото се възпроизвежда без звук и практически не пречи .
Как да добавите такова видео към заглавката на страницата си?
За да направите това, трябва да бъдат изпълнени три условия:
- Прикачете видеоклипа към публикацията и закачете тази публикация в горната част на общността.
- Към записа не трябва да се прилага нищо друго освен видеото. Само видео и текст по избор.
- Видеоклипът трябва да бъде качен във VKontakte - плейъри на трети страни не се поддържат.

Публикация, която получава много споделяния
Друг начин да използвате продуктивно пространството в хедъра на страницата си е да закачите в нея един от най-успешните си публикации – такъв, който вече е получил и продължава да получава голям брой харесвания и споделяния. Защо да правя това, мисля, че всеки разбира - колкото повече репостове, толкова по-голям е обхватът, толкова повече абонаменти получава страницата.


Съобщения за нови видеоклипове, албуми, събития


Представяне на нови продукти/услуги

Отстъпки и промоции

Калъфи, отзиви на клиенти


Реклама на приложения

Практични шеги

Правила на общността

Връзки към други социални мрежи

Не съм изброил всички опции за дизайн на заглавката. По принцип можете да поставите всякакъв вид информация на вашата заглавна страница и фиксирана публикация: свободни работни места, съобщения, връзки към най-продаваните продукти и т.н. Така че не се ограничавайте до примерите по-горе. Използвайте въображението си и използвайте дизайна на вашата общност, за да постигнете целите си.
Какъв трябва да бъде един аватар?
Аватарът е не само красиво изображение с логото на вашата компания, но и работен инструмент на маркетолога, с който той постига целите си. Нека разгледаме подробно какво трябва да бъде, за да привлечем вниманието на потребителите и да ги насърчим да извършат целевото действие. Да започнем с миниатюрата.
Миниатюра на аватар
- Текстът на миниатюрата на вашия аватар трябва да е достатъчно голям, за да бъде прочетен.
- Текстът не трябва да надхвърля миниатюрата.
- Потребителите трябва да разбират какво е показано на аватара.
- Ако е възможно, по-добре е да не използвате стокови изображения, тъй като те често намаляват доверието в компанията.
- Не е желателно миниизображението на аватара да е твърде избледняло и скучно, в противен случай ще се загуби на фона на по-ярките аватари на конкурентите.
- Ако искате вашият аватар да изглежда модерен, направете го в минималистичен стил: по-малко текст, сенки, градиенти и елементи, които не носят никакво семантично натоварване. Вашият аватар трябва да е възможно най-прост и чист. Този стил в момента е в тенденция.
- Ако целта ви е да привлечете вниманието на потребителите и да се откроите от другите аватари във емисията, ще трябва да използвате въображението си. Помислете на какво обръщате внимание, когато търсите интересни общности? Например, повече от веднъж съм бил привлечен от аватари с горяща светлина, което обикновено показва, че е пристигнало ново съобщение. Това е много стара техника, но по някаква причина все още ми действа - когато видя такава светлина, определено ще задържа погледа си върху нея.











Не казвам, че тази техника ще работи на вашата страница. Искам да кажа, че има много, много начини да се откроите, просто трябва да се запитате и да бъдете малко креативни. Ето например още една интересна идея, за която едва ли бих се сетил сам:

Аватарът е черен кръг: голям и малък. Изглежда, защо изобщо да правите това? Но когато превъртите списъка с общности, такива аватари привличат вниманието, защото са много различни от всички останали.
Каква информация може да се постави върху миниатюра на аватар?
Въпреки че миниатюрата на аватара е много малка, тя може (и трябва) да се използва за привличане на последователи към вашата общност. Как да го направим? Нека да разгледаме няколко опции:
Обявяване на нов продукт/услуга/събитие

Предимства на фирмата/услугата/страницата

Фирмен телефонен номер

Изгодни цени

Безплатна доставка

Между другото, много често информацията, че компанията предоставя безплатна доставка, се добавя към самото име на групата, така че потребителите определено ще обърнат внимание на това.

Наличност

Състезания

Свободни работни места

Какъв трябва да бъде самият аватар?
Разгледах каква трябва да бъде миниатюрата на аватара и какъв текст може да се постави върху него. Сега да преминем към самия аватар. Пълната версия на аватара ще се показва само в общността, където корицата не е инсталирана. Именно за такива случаи написах този раздел. И така, какъв трябва да бъде аватарът на вашата общност, така че потребителите веднага да разберат, че вашата компания е подходила към създаването на страницата отговорно и професионално.
- Аватарът трябва да е с високо качество. Писах за това как да постигна това малко по-горе. За тези, които са пропуснали тази част, ще ви кажа накратко - размерът на аватара трябва да бъде 2-3 пъти по-голям от това, което сте планирали.
- Препоръчително е аватарът да се комбинира с менюто: да е в същата цветова схема, да има еднакви шрифтове, елементи и т.н. Благодарение на това заглавката на вашата страница ще изглежда по-спретнато и професионално. Пример:
- Самият аватар и миниатюрата на аватара може да са различни. Например, можете да нарисувате кръг на вашия аватар, да го проектирате по начина, по който желаете, да изберете тази област като миниатюра и да проектирате останалата част от аватара в различен стил.
- За да насърчите потребителите да се абонират за вашата страница или да напишат съобщение до представител на компанията, можете да поставите съответния призив за действие в най-долната част на аватара и да го придружите със стрелка, сочеща към бутона.
- Опитайте се да не поставяте твърде много информация на аватара си, в противен случай ще изглежда претоварен и неподреден. Добавете само най-важните точки към него и не забравяйте да се уверите, че има „въздух“ между тях.


Друг вариант е да разделите аватара на две части. Единият е за миниатюрата, а вторият е за останалата част от аватара.




Каква информация може да се постави на аватар?
По принцип можете да поставите всичко, което искате, на вашия аватар. За разлика от миниатюрата, тук наистина има място за разходка. Основното нещо е да не злоупотребявате :)
Домейн на сайта

Телефон/адрес/работно време

Състезания/промоции

Най-купуваните продукти/нови артикули

информация за доставката

Реклама в мобилно приложение

Основните предимства на фирмата/страницата/продукта и др.

Актуализация на асортимента/нова креативност и др.

Информация, че вашата общност е официална

Информация за предстоящи събития

Адреси на акаунти в други социални мрежи

Разширено описание на страницата

Хвалби

Като цяло можете да поставите абсолютно всяка информация на вашия аватар. Току-що включих няколко идеи, за да можете да видите какво правят другите и да се вдъхновите. Е, имайте предвид основните препоръки: аватарът трябва да е с високо качество, шрифтът трябва да е голям и трябва да има повече „въздух“ между елементите.
Как да създадете безпроблемен аватар и меню
За да направите обединени аватар и меню, ще ви трябва Adobe Photoshop или негов еквивалент. Ще обясня целия процес, използвайки Photoshop като пример. И така, да вървим.
- Изтеглете шаблона за Photoshop, който подготвих специално за тази статия. В нормален размер (меню – 510 пиксела ширина, аватар – 200) или увеличен (меню – 1020 пиксела ширина, аватар – 400).
- Отворете изображението, което искате да използвате като основа.
- Копирайте го, поставете го в шаблона и го позиционирайте по начина, по който искате да го изрежете.

- Добавете ефекти, текст, графики и др.

- Ако не искате да загубите част от изображението (в тази празнина от 50 пиксела), преместете го надясно, както е показано на следния GIF:

- Изберете инструмента „Рязане“ и щракнете върху бутона „Фрагменти по водачите“.

- Изтрийте ненужните фрагменти (щракване с десния бутон на мишката - „Изтриване на фрагмент“) и редактирайте съществуващите (щракване с десния бутон на мишката - щракнете върху празно място - вземете желаната област и я разтегнете до желания размер).

- Отидете в секцията „Файл“ и изберете командата „Запазване за уеб“.

- Отидете до мястото, където сте запазили снимките (работен плот или някаква конкретна директория) и намерете папка, наречена „Изображения“. Тук ще отидат вашите изображения. Сега остава само да ги попълните на страницата.

P.S.Височината на аватара може да бъде променена по ваша преценка. Взех максималния размер - 500 пиксела, но вашата стойност може да е по-малка. Например, както на страницата „Wiki Markup“:
Как да използвате джаджи
Джаджите също са част от дизайна на VK общността. Използвайки ги, потребителят може: да направи поръчка, да се абонира за вашия бюлетин, да участва в състезание, да чете и оставя рецензии, да отвори търсене в общността, да получи подарък, купон за отстъпка и др.
Ето няколко примера за това как изглеждат джаджите на страницата VKontakte:



class="incut">
Как да проектираме изображения за публикации
Ако сте уеб дизайнер или имате артистичен вкус и чувство за красота, тогава няма да ви е трудно да измислите фирмен стил за вашите изображения. Струва ми се обаче, че такива хора ще бъдат малцинство в тази статия (аз, между другото, също не съм от тях). Затова нека разгледаме по-отблизо как се прави това, въз основа на примери за успешни компании.
Между другото, имайте предвид, че почти всички известни компании на VKontakte маркират своите изображения, т.е. добавят малко лого, адреса на страницата си или воден знак. Това повишава разпознаваемостта на марката и предпазва вашите изображения от копиране. Дали си струва да се прави това, всеки решава сам. Единственото нещо, което бих искал да посъветвам е: ако решите да направите това, опитайте се да се уверите, че вашето лого не е прекалено ярко и не заема твърде много място, в противен случай целият акцент ще отиде върху него и изображението ще губи своята привлекателност.
Къде мога да получа добри изображения?
Имаме добра статия по тази тема в нашия блог - “”. Всички те са безплатни, но някои изискват регистрация. Ако не намерите нищо подходящо за себе си, опитайте да търсите по ключова дума + тапет (или, ако е на английски, тапет). Обикновено този тип заявка води до висококачествени изображения. Но тук трябва да внимавате и да проверявате вида на лиценза, в противен случай, ако имате сериозен бизнес, можете да се сблъскате с проблеми.
Какво да правят тези, които не знаят как да работят във Photoshop?
Ако никога не сте работили във Photoshop (или други графични редактори) и все още не сте готови да отделите време за овладяването му, можете да използвате услуги, които вече имат готови шаблони за изображения за различни социални мрежи:
1. Fotor.com


След това в лявата част на екрана изберете шаблона, който ни интересува. Моля, обърнете внимание, че само онези шаблони, които нямат диамантена икона, се предоставят безплатно.


Вмъкваме го в шаблона, избираме го с левия бутон на мишката, избираме командата Layer (икона на сандвич) и щракнете върху Move to bottom. По този начин нашата снимка ще отиде на заден план и всички надписи ще бъдат насложени върху нея.

След това променяме текста, шрифта, размера на шрифта, позицията на надписа и др.

След това щракнете върху иконата на дискета, изберете името, формата на изображението, качеството и щракнете върху бутона Влезте за изтегляне.

Как да използвате wiki маркиране
Е, ето че стигнахме до най-интересния и в същото време труден участък. Може би сред читателите има хора, които не знаят какво е wiki маркиране и за първи път чуват този термин. Затова, специално за вас, ще дам определението, което дава самият „Контакт“.
Wiki маркирането е език за маркиране, който се използва за форматиране на текст в уебсайтове (обикновено класифицирани като уики проекти) и позволява по-лесен достъп до възможностите на HTML езика. На нашия сайт wiki страниците са добра алтернатива на обикновените публикации и текстовата навигация. Ако трябва да създадете голяма статия с различен формат на текст (удебелен шрифт, подчертаване, заглавия и т.н.) или да добавите графики към нея, или просто да създадете цветно навигационно меню за вашата общност, wiki е незаменим.
Точно както Wordpress (или всяка друга CMS) има HTML редактор, с който създавате статии, Contact има собствен редактор за създаване и редактиране на wiki страници. Изглежда така:

С помощта на този редактор се създават менюта за навигация, както и статии със снимки, видео и аудио записи. По-долу ще обсъдя подробно как да работя в този редактор, но първо ви моля да маркирате две връзки. Те ще ви помогнат много при изучаването на wiki маркиране.
Корицата за групата VKontakte е нов елемент от дизайна на групата след редизайна. Изглежда, че трябва да е лесно да се направи едно изображение, но в същото време намирането на перфектното е доста трудно.
Корицата на VKontakte е едно от първите неща, които хората ще видят, когато посетят вашата група. Ето защо е толкова важно да направите добро впечатление на посетителя, да предадете ясно разбиране за темата и интереса на групата.
През април 2017 г. той стана достъпен за общности. Това е напълно нова функция и отлична възможност да съживите (в буквалния смисъл на думата) дизайна на вашата група, за да увеличите ефективността и въздействието на промоцията.
Ще получите три неща от тази статия:
- Размер на корицата за група VKontakte;
- Инструкции как да създадете корица на VKontakte и как да изберете перфектната картина;
- Примери за групи с висококачествени корици.
Какъв размер е корицата за група VKontakte?
Оптималният размер на изображението за корицата на VKontakte може да варира. На компютри изображението на корицата се показва на 795 пиксела ширина и 200 пиксела височина. На мобилни телефони се настройва пропорционално на ширината на екрана. VKontakte обаче препоръчва да качите снимка с размер най-малко 1590x400 пиксела.
съвет: Ако намерите изображение, което наистина харесвате, но пропорциите му не са препоръчителните, пак можете да го използвате! Като качите тази снимка, можете да изберете видимата област и да отрежете всички ненужни части с помощта на вътрешните инструменти на VKontakte.
Когато разработвате дизайн на корицата, имайте предвид, че на мобилни устройства с ширина на екрана под 400px краищата на изображението се изрязват на 196px, а приблизително 83px се заемат от системните икони на телефона. Помислете за удобството за мобилните потребители. Във VKontakte това са мнозинството.
Уверете се, че текстът на корицата е достатъчно четим на екрана на мобилния телефон, когато капакът се адаптира към неговата ширина. Също така проверете дали важните елементи на корицата не са закрити от икони на менюта и лични съобщения.
По-долу е визуален пример за това как изглежда корицата на компютър и са посочени размерите от ръба до активните елементи на групата.
 Размери на корицата на VKontakte на компютър
Размери на корицата на VKontakte на компютър Как да направите корица за група VKontakte
Ако имате някакви дизайнерски умения, създайте своя собствена корица от нулата с помощта на софтуер като Adobe Photoshop. Изборът на този път ще ви позволи да създадете дизайна на вашия бизнес по начина, по който си го представяте.
Ако не искате да купувате и изучавате Photoshop, тогава използвайте онлайн услуги. Тук . В момента това е най-популярната услуга.
Шаблони за корици за група VKontakte
За да ви помогнем при разработването на дизайна, създадохме шаблон за корицата на група във VK (1590x400px).
Нека поговорим за няколко допълнителни подробности относно работата с нашия шаблон:
- Когато отворите шаблона, ще видите външния вид на вашия дизайн. Не е нужно да качвате корицата в групата, за да прецените как изглежда.
- За да създадете своя собствена корица, щракнете двукратно върху слоя „корица“. Това ще ви отведе вътре в смарт обекта.
- След това можете да започнете да създавате, всички размери са посочени вътре.

Можете да изтеглите този и други шаблони в статията:.
Твоите снимки
Разбираме, че не всеки може да бъде дизайнер. Но това не означава, че не всеки може да има красива корица на общността на VK. Ето някои места, които можете да потърсите, за да създадете своя заглавка, както и някои съвети, за да покажете, че този подход може да има смисъл за вас и вашия бизнес.
Например, ако вашата група е за книги, тогава можете да направите снимка на вашите рафтове и да използвате тази снимка като снимка на корицата. Това ще подскаже, че си падате по книгите и можете да очаквате други фенове на книги да реагират добре на снимката.
 vk.com/best_psalterium
vk.com/best_psalterium Стокови снимки
Ако нямате никакви лични снимки, които бихте искали да използвате, потърсете ги в фото стокове (сайтове с безплатни изображения), там можете да намерите идеалното изображение за корицата на общността на VK. Любимите ми сайтове за намиране на красиви снимки са Unsplash и Pixabay.
Бих искал да ви насърча да промените/подобрите всички избрани снимки, за да ги направите по-лични. Можете да използвате инструментите на онлайн редакторите Fotor, Pablo или Canva. Ако искате, можете дори да подобрите фотографията си с тези инструменти. Например изберете един от любимите си цитати и го добавете върху снимката.
Как да изберем корица
Сега, когато знаем как да направим корица за група VKontakte, въпросът е какво съдържание да изберем за нея? Има ли снимки, които работят по-добре от други?
Нека да разгледаме някои важни точки:
- Поддържайте необходимите размери на корицата (1590px ширина и 400px височина);
- Изберете висококачествени изображения;
- Не претоварвайте изображението с визуални елементи;
- Изберете снимка за корицата, като се фокусирате върху общия дизайн на групата VKontakte;
- Използвайте изображения, които са оригинални и подходящи за вашата марка.
Какви изображения привличат хората
Ето някои компоненти, които правят изображенията завладяващи:
- Емоции: чувствата карат хората да действат;
- Уместност: включително това, което отговаря на интересите на вашата аудитория;
- Цветове: изборът на правилните цветове води до повишени реализации;
- Типография: Изборът на правилния шрифт прави вашето послание ясно;
- Хаштагове и текст: Намерете правилните думи, които ще провокират вашата аудитория да предприеме целевото действие.
Тези компоненти могат да се използват при създаване на корица на общността на VKontakte, за да накарат хората да се чувстват по определен начин или да предприемат конкретни действия.
Например Coca-Cola използва общото червено лого на корицата с надпис „вкус... усещане“ и щастлива двойка, която държи питие на заден план. Това, разбира се, е с надеждата да накараме хората да направят някаква връзка в ума, че пиенето на кола означава щастие. И е ефективен!
 vk.com/cocacola
vk.com/cocacola Къде гледат хората?
Когато измисляте идеалното покритие, може да е интересно да разгледате някои изследвания. Успях да намеря нещо интересно по този въпрос. На английски е, но накратко ще предам същината.
Установено е, че ако искате да привлечете вниманието към определен елемент в изображението, тогава, използвайки принципа на визуалната опашка, погледът на човека на снимката, който гледа елемента, ще насочи зрителя към това място. Това може да бъде интересен начин да използвате гледната точка на човек в корица на група VKontakte.

Kissmetrics също установи, че добавянето на елемент, който „изскача“ в корицата, може да бъде ефективно. Важното е да има един такъв елемент и такъв, който да призовава към действие.
В примера по-долу Electronic Arts знае това и изяснява на хората, че могат да закупят новата игра FIFA17.
 vk.com/easportsfifa
vk.com/easportsfifa Мислене извън кутията
Кориците за групата VKontakte се превърнаха в чудесен начин да изразите себе си, начин да се откроите. Ето няколко оригинални начина.
 Използване на известна личност в дизайна на популярна публична страница за стартиращи фирми
Използване на известна личност в дизайна на популярна публична страница за стартиращи фирми  Смяна на корицата за специални поводи, предстоящи събития, промоции или празници
Смяна на корицата за специални поводи, предстоящи събития, промоции или празници  Използване на заглавна страница за изпращане на хора към вашия сайт
Използване на заглавна страница за изпращане на хора към вашия сайт  Използване на корица, за да покажете специалната си оферта
Използване на корица, за да покажете специалната си оферта  Посетителите са помолени да се присъединят към групата или да напишат съобщение.
Посетителите са помолени да се присъединят към групата или да напишат съобщение. Примери за групи с висококачествени корици
След като вече знаем как да направим добра корица за група VKontakte, можем да разгледаме някои страници, които използват висококачествени и прости изображения. Надяваме се да намерите вдъхновение в тях.
 vk.com/adsnews
vk.com/adsnews  vk.com/wbrussia
vk.com/wbrussia  vk.com/sci_one
vk.com/sci_one  vk.com/businessgazeta
vk.com/businessgazeta  vk.com/cds
vk.com/cds Тъй като сега работим по поръчка, ще можем да отговорим на вашите въпроси относно дизайна на социалните мрежи, ако имате такива. Чувствайте се свободни да ги изпратите на нашия имейл или да ги напишете тук в коментарите. Заедно можем да направим идеалното покритие за вашата група VKontakte и да увеличим въздействието на вашите усилия да я популяризирате.
Издадохме нова книга, Маркетинг на съдържание в социалните медии: Как да влезете в главите на вашите последователи и да ги накарате да се влюбят във вашата марка.
Появата на общности в социалните мрежи е много важна. Ако дизайнът не хваща окото ви на пръв поглед, посетителите дори няма да му обърнат внимание. Ето защо понякога най-полезното съдържание не намира своята публика. Днес ще разгледаме как да направим корица за група VKontakte с помощта на онлайн услуги или на компютър. Когато използвате тази информация, вие не само трансформирате публичната си страница, но и привличате нови абонати.
Опции за изображение
Администрацията на VK непрекъснато подобрява външния вид на своите услуги, правейки ги по-красиви и удобни за потребителите. Така вертикалните аватари бяха заменени от хоризонтални фонови изображения в заглавката на общността. Освен това сега е възможно не само класическият статичен дисплей, но и използването на динамични блокове с таймери, обменни курсове, CRM данни и други модули.
За двете опции размерът на корицата на групата във VK е еднакъв. Минимална ширина и височина 795 x 200 px. Но разработчиците съветват да удвоите параметрите на изходния файл - до 1590 x 400 px. Това позволява на публиката да изглежда еднакво добре на телефон и на широкоекранен компютърен монитор.
Когато разработвате дизайн, трябва да вземете предвид местоположението на бутоните за навигация. Разстоянието от десния край е 66 px, разстоянието между тях е 10 px, а размерът на всеки е 157 px.

При търсене на картина не е необходимо да се спазват посочените пропорции. Важно е резолюцията да не е по-малка от посочената. По-долу описваме как да го настроите към необходимите параметри.
Навигационните елементи трябва да бъдат разположени така, че да се виждат не само на компютъра, но и на телефона. Затова нека да разгледаме как да направите корица във VK група за мобилната версия. Има някои характеристики на размера:
- 196 px от всяка страна просто надхвърлят границите на видимост.
- Горните 83 пиксела са заети от сервизни икони, където се показват часовникът, мобилните оператори и друга информация.
- 140 px отстрани са заети от изскачащо меню и икони за съобщения.
Само зоната 918 x 317 px остава недокосната. Това е, върху което трябва да се фокусирате.

Точното разположение на всички елементи улеснява работата. Но преди да одобрите окончателната версия, по-добре е да публикувате изображението и да се уверите, че важни части не се припокриват от изскачащи икони и панели. Това помага да се направи общността привлекателна за потребителите на всяко устройство.
Избор на фон за корицата на VK група
Фоновият екран на вашата публична страница трябва да бъде възможно най-съвместим със съдържанието й и да вдъхва доверие сред посетителите. Добри резултати показват снимките на автора. Снимки на машини в производство, торти във вашата кухня или доволни клиенти във фризьорски салон „влизат“ по-добре от изтъркани снимки от търсенето на Yandex. Ако няма такива материали, можете да използвате безплатна база данни със снимки, например Unsplash. Услугата предлага огромен избор. Но ключовите заявки трябва да се въвеждат на английски. Добър запас на руски език е Pixabay. Но броят на свободно достъпните файлове е ограничен.
Въпреки това, не е нужно да сте дизайнер, за да направите всичко сами. Просто трябва да знаете основните правила и техники.
Не само текстът разкрива темата. Подходяща илюстрация прави това сама. Достатъчно е да изведете на преден план ключово събитие, събитие или личност.

В разпознаваеми ниши можете да се придържате към минималистична стратегия. Марката е на първо място. Изобилието от надписи, напротив, може да съсипе всичко. Фен, който се интересува от логото, започва сам да изучава детайлите.

Хората също са привлечени от чувства и емоции. Влюбена двойка на заден план създава спокойна атмосфера, а яркочервеният шрифт предава необходимата информация.

С помощта на корица на общност във VK можете да стимулирате хората да предприемат целенасочени действия. Показалец към менюто насърчава посетителите да изследват части от обществеността. И ако направите интригуващ подпис наблизо, те започват да търсят мистериозно решение и се задържат с вас.

Стрелка, сочеща към бутона за абониране, помага на потребителите да останат с вас по-нататък. Не трябва обаче да се ограничавате само до визуално подчертаване. Още на първия етап от опознаването на аудиторията можете да ги заинтересувате с полза или бонус. Хубав подарък, обещание за разрешаване на проблем или запомняща се фраза стимулира действие.

В този случай са подходящи не само преки, но и непреки лостове за влияние върху целевата аудитория. Изследванията на маркетолозите върху очните пътеки показват, че сме склонни да гледаме там, където гледат другите. Това може да се използва и в наша полза, за да се фокусираме върху елементите, от които се нуждаем. Въпреки яркия, експресивен образ на героите, ние се концентрираме върху текста дори без пряка препратка към него.

Най-новите иновации на VK - динамични корици за групата - помагат да се направи страницата интерактивна. Заглавката на общността съдържа блокове, които се променят с времето. Това могат да бъдат неутрални елементи: часовници, валутни курсове, време в региона. Но най-вече привличат внимание снимки на приятели и познати. Вградените модули „най-активен“, „най-добър коментатор“ или „последен абонат“ показват аватара на отличеното лице в заглавката. Въпреки това има много възможности. Ще говорим за тях в отделна статия.

Важна роля играят цветовите решения. Правилно подбраната гама от цветове привлича целевата аудитория също толкова добре, колкото и запомнящият се слоган. Това се използва активно от търговците. Оранжевите и жълтите тонове са характерни за веселите хора. Зеленото се свързва със здраве, устойчивост и пари. Синьо - символизира спокойствие и надеждност. За предпочитане е мъжката половина от участниците. Нюансите на червеното перфектно привличат вниманието. Незаменим за промоции и разпродажби. Използването на повече от три цвята ще разфокусира окото. По-добре е да използвате цветен резонанс, нюанси и полутонове.

Актуална снимка за корицата на група във VK ви помага да влезете в тенденциите. Предстоящото събитие винаги привлича вниманието. Обявете подходящи събития, дори ако сте фокусирани върху по-широка тема.

Ние проектираме заглавката на общността
Професионалните уеб дизайнери работят в специализирани приложения: Adobe Photoshop, Illustrator, Creative Cloud и др. Но те са доста сложни за начинаещи потребители. Въпреки изобилието от функции и възможности, начинаещите рядко ги използват. Често само функциите за изрязване и трансформиране на изображения, наслагване на текст и снимки върху фоновия слой остават търсени. Всички същите неща могат лесно да се направят, без да се инсталират програми с интензивно използване на ресурси.
Нека да разгледаме как да създадем корица за VK група в онлайн графичния редактор canva. За да работите по него, регистрирайте се по имейл или чрез бутоните на социалните мрежи.
След упълномощаване кликнете върху горния десен ъгъл „Използване на специални размери“ и задайте параметрите 1590 x 400px. Изберете фонов шаблон от галерията, представена на уебсайта, или качете своя снимка. Ако е необходимо, разтегнете го до необходимия размер, като използвате „дръжките“ в ъглите. Остава само да добавите навигация и етикети. Приложението е shareware, така че всички модули със съответния знак могат да се използват без ограничения. Добавете текст, лого, указатели, стрелки и други елементи, които харесвате.
След окончателното форматиране на всяка част, ние запазваме резултатите на твърдия диск, като щракнете върху „изтегляне“. Основната част от работата е готова. Сега нека да разгледаме как да добавите корица към VK група.
Настройване на заглавка на общността
Старата версия на публичните страници използва аватар. Изработен е под формата на вертикално удължен блок, който образува дясната странична лента. При промяна на дизайна това разположение се променя на хоризонтално. Но в настройките няма съответни превключватели. Промяната става автоматично.
Чрез менюто „действия“ отидете на опции. Отиваме в съответния раздел и виждаме бутона за изтегляне:

Посочете пътя към фоновото изображение на вашия твърд диск. Той заема позицията, от която се нуждаем, на върха на обществеността.
След като прочетете статията, дори начинаещите нямат проблеми с това как да качат корица във VK група. В този случай вие сами създавате фона. А познаването на маркетинговите техники ви позволява да го адаптирате към сезоните, социалните събития и световните тенденции, като по този начин привличате още повече посетители.
". Какъв размер трябва да бъде изображението на корицата?
Размер на корицата за група VKontakte 795x200px или 1590x400px
Защо има два налични размера на изображението? Вторият размер е 2 пъти по-голям, за да изглежда добре и красиво шапката на големи мониторикомпютри.
Разбира се би било по-добре да се използвав груповия дизайн размер на корицата 1590x400px, така че да изглежда страхотно на всички устройства. Тези размери са официално препоръчани от техническата поддръжка на VK.com.
Така че качеството на снимките да не се влошава при качване във Vk.com
Много хора забелязват това при зареждане на снимкавъв Vk.com изображението е „сапунено“, тоест изкривено. Какво да правим в такива случаи? За да предотвратите изкривяването на снимките и появата на цветен шум, подобен на вълнички, трябва при запазване на снимкатавъв photoshop изберете:
Меню Файл -> Запазване за WEB -> в прозореца с настройки, който се показва, поставете отметка в квадратчето до „Метод за зареждане на изображение чрез влачене на снимкиот папката до реда за качване във VK.
Как да изтеглите/инсталирате/активирате обложката на групата VKontakte
Когато вече сте подготвили корица за общността (шаблон във формат .PSD за размер на заглавката на групата 1590x400px, можете да го изтеглите по-долу от линка), за да за да го изтеглите и инсталиратеще трябва да направите следното:
- Под аватара на групата отидете на „Действия“
- Изберете „Управление на общността“
- В елемента „Основна информация“ „Корица на общността“ щракнете върху „Изтегляне“
- В прозореца „Качване на нова корица“, който се появява, качете проектираната корица за общността на VKontakte, като я плъзнете от папка на вашия компютър (описано по-горе)
- Запазите промените
До миналата година социалната мрежа VK беше пълна с аватари и банери, които бяха трудни и неудобни за избор. Много от красивите снимки трябваше да бъдат коригирани до определени размери, но не всички изглеждаха прилични - те се разтягаха, свиваха и изглеждаха „тъжни“.
От миналата година имаше революционна промяна, която доведе до много негативизъм. Но с течение на времето мнозина разбраха колко е удобно, светло и креативно. В крайна сметка можете лесно да изберете стандартна или оригинална картина, а не обикновен банер.
Сега, след като заредите корицата, под нея има надпис с името на общността, миниатюра на вашето изображение, както и няколко функционални бутона „напишете съобщение“ и „присъединете се към групата“, а от дясната страна има е панел за управление на група.
Днес нашият уебсайт предлага готови корици за VK общности, които са ярки, привлекателни и имат изключителен дизайн. В каталога всички категории са структурирани поименно, като има възможност за избор и по цвят. Следователно не е нужно да преглеждате асортимента и да търсите добри тапети от хиляди снимки.
Заредете се докрай
Инсталирането на готови тапети във VK е лесно. Не е нужно да персонализирате снимките, просто изтеглете снимката, която харесвате, от нашия уебсайт, след което отворете социалната мрежа, вашата група.
Като цяло трябва да помислите за инсталирането на тапет за група предварително - дори преди вашата общност да стане публична, защото именно дизайнът ще бъде запомнен от посетителите на първо място. Той ще се превърне във вашата визитна картичка, която ще бъде лесно разпознаваема. Но е лесно да промените дизайна в съществуваща група. И ако дойдете на нашия сайт, няма да можете да си тръгнете без изключителни тапети.
Само най-доброто - за вас
Всички наши корици са уникални снимки, отличават се с дълбочина на развитие на изображението и повишена яснота.Снимките, представени на вашето внимание на сайта, са с размер 795 * 200 или 1590 * 400 пиксела (предназначени за екрани с висока разделителна способност), което гарантира лесна инсталация като групов дизайн.
В същото време няма натрапчива реклама с крещящи, скачащи снимки. Тапетът се поставя бързо и не изисква специални познания за монтаж. При нас е удобно. Нямаме регистрация или платени услуги, всичко се изтегля без допълнителни затруднения. Ние непрекъснато допълваме нашата колекция с модерни, ярки картини, които ще се харесат на млади и активни хора, привърженици на класиката и любители на оригиналността.
Нашите тапети за VK са подходящи за сериозни групи с бизнес тематика, за развлекателни общества, за млади екипи, които набират скорост, както и за тези, които вече са заели своята позиция в социалната общност. Основното нещо е да запомните каква е целта на групата - да продава всякакви стоки, да информира своите абонати за интересни факти или да забавлява. Това ще ви позволи да балансирате асоциативната серия между дизайнерската картина и посоката на „работата“ на общността и да не се сблъсквате със ситуация, в която сериозна бизнес група има ужасяващ гоблин на своя ave.
Кориците за VK групи са личен начин за себереализация. Инсталирайки изключителна снимка, можете ефективно да се откроите от останалите, да покажете своя безупречен вкус и да привлечете повече хора към вашата общност. И с нарастването на аудиторията ви можете да увеличите приходите си.
Не се колебайте - изтеглете, качете и се наслаждавайте.