How to halve the resolution of a photo. How to reduce the weight of a photo. Built-in Picture Manager
Each photograph or picture has its own size, which depends on the quality of the image. The more a picture weighs, the better its quality. However, when uploading photos to a website or transmitting via e-mail, users often encounter restrictions regarding file size. Some crop the photo, others edit it in Photoshop. However, it is possible to more in a simple way decide this problem– compress the photo.
Compressing photos programmatically
You can compress a picture or photo without losing quality using various programs. Let's look at some of them.
The simplest program that is preinstalled on any PC and is suitable for compressing images is Paint. You can compress an image using it as follows:
- Select a photo and right-click on it. Select “Open with...” and select “Paint”.
- The photo will open in the editor. Here we click “Resize”.

- A small window will open. In it you can change the size in pixels and percentages. If you do not want the quality of the photo to suffer, then you should check the “Percentage” checkbox and reduce the photo size by about 50%. Also here you need to check the “Maintain proportions” checkbox.

- Now you need to save the photo. Click “File”, “Save As...” and select the photo format.

- The photo is compressed.
Another program for compressing photos without losing quality is FastStone Image Viewer. To compress a photo using this software, perform the following steps:
- Open the program and select the folder with photos in the left menu. Select the desired photo. Next, click “Edit”, “Resize”.

- Place a check mark next to the “Percentage” item so that the image does not lose quality. Specify the width and height. It is worth choosing equal proportions so that the picture does not shrink in the corners.

- Then we save the photo.
Also using the FastStone program Image Viewer You can compress the photo in another way.
- Select the file and click “Send by e-mail”.

- Next we set the photo size. Uncheck the “Add frame” and “Save EXIF/IRTC data” checkboxes. Check the “Rename” box. The "Template" section will appear. The name can be left unchanged. Check the “Pack image to archive” checkbox. Having set all the parameters, click “Copy to...”.

- Specify the folder where you want to copy the file.

- Go to the specified folder and look at the compressed photo.
To compress an image without losing quality, you can use the GIMP program.
- Open the program. Select “File”, “Open”.

- Specify the path to the file and click “Open”.

- The photo will open. Go to the “Image” tab and select “Image Size”.

- In order to compress a photo without losing quality, you need to set the width and height to be divisible by 8. Then click “Edit”.

- Save the edited image.
How to compress an image online without losing quality?
Users often wonder how to compress an image so that it does not lose quality. There are many services on the Internet that are suitable for this purpose. Let's look at some of them.
- Website http://optimizilla.com/ru/. To compress the photo, click “Download”.

- Next, the photo will be uploaded. 2 pictures will be presented: the original and a compressed copy. Use the slider on the side to set the quality and click “Save”.

- The site http://resizepiconline.com/ also provides its users with the opportunity to change the size of the picture. To do this, you need to upload a photo to the site.

- Next we set the width and quality. You can change the format. Click “Resize”.

- Click “Download” and save the compressed photo.

- Website http://www.imageoptimizer.net/Pages/Home.aspx. Select a file. Set the photo size and click “Optimize Now”.

- Then click “Download to computer”.

Using not only these sites, you can compress an image or photo without losing quality and absolutely free. The choice of method is yours.
Instructions
Resizing photos is easy. It is only important to choose your own, in which it is most convenient to work. The most affordable option for resizing images is to use a standard office tool. Microsoft application Office Picture Manager. To do this, open the folder with the desired photo, hover over it, right-click and in the drop-down window select the “Open with...” option and check the pop-up panel on the right Microsoft Office Picture Manager. When your image opens in the application, top panel find the tools and click the “Change Pictures” button. After that, in the window that opens on the right, select “Resize”. Then give the image the desired parameters. For convenience, you can use ready-made options. Select "Standard width and height" and specify right size photo. Or set a custom width and height.
To resize a photo, you can use another program that is on every computer with an operating system installed Windows system, - Paint. Open the image using Paint, select the “Drawing” menu on the toolbar, and then select the “Attributes” option in the drop-down window. After which a new window will appear on the program desktop, in which the image dimensions will be indicated. Here you can set your parameters. In this case, do not forget to select the appropriate unit of measurement: inches, cm, points. Or simply drag the boundary change handles. Then save the result. Please note that this will change not only the image size, but also the photo itself: after all, you will crop parts of it.
If you have Photoshop installed on your computer, open the image you need to process using this program. Then, on the toolbar, click the Image button and select Resize Image. Set the required width and height, check the box next to “Maintain proportions” and save the finished result using the “Save As” functions in the “File” menu.
Also try special online services. For example, the Resize Now website is perfect for this purpose. Working with this service is very simple: select an image, indicate the required size. For convenience, it is suggested to use ready-made options: small (640 pixels), medium (800 pixels), large (1024 pixels) or specify arbitrary data. If you're using Easy Mode, you'll simply resize the image. If you choose an advanced digital photo processing mode, you can additionally specify the image quality and use the “Improve sharpness” and “Grayscale” options. Then click the “Resize” button, after which you can download the processed photo in the size you specify by clicking the link with the name of the picture to the right of the image. After 15 minutes, the processed photo will be automatically deleted from the site.
Another good site for resizing photos is Resizepiconline. Here you also need to first upload a photo, maybe several. Then, move the slider on the “Width” and “Height” rulers to specify the output size. Here, without losing image quality, you can change the picture format from JPG to PNG and vice versa. Then all you have to do is click the “Resize” button and save the finished result after processing the photo.
The Photofacefun online service works somewhat differently. To work with it, go to the resource website, upload a photo by clicking the appropriate button, and specify the desired image size in the special fields. After a few seconds, download the finished photo by clicking the “Download” button. You can also save the result by right-clicking on the processed image and selecting the “Save image as” option. On the same site you can apply filters to photos, apply frames, insert a face, use a photo editor and the necessary tools (crop photos, reduce them, covers, avatars, wallpapers).
One of the everyday tasks that not only every photographer, but also any computer user faces is reducing or enlarging photographs and other images. For example, reducing the size of a photo may be necessary to place it on a website.
However, first, we need to decide what size we are talking about! Sometimes there are certain requirements for the size of a photo - measured in pixels. A pixel is a small dot, which is what photographs are made of! For example, you may need to reduce a photo to a size of 800*600 pixels.
And there is another size - it is measured in megabytes, kilobytes or bytes. This is the size of the information contained in the file. Since each pixel can carry a different amount of information, an image that is smaller in terms of pixels will not always contain a smaller amount of information. Therefore, sometimes when reducing the size of an image, you should pay attention to the amount of information it contains after reduction. Usually this volume can be seen either directly when reduced (especially in Photoshop), or by hovering the cursor over the file icon - then the corresponding information will appear.
There are several ways to reduce a photo, including reducing the size, reducing the “weight” of the photo without reducing the linear dimensions, or both...
Here are the ways you can achieve the desired result:
1. Reducing the size of a photo in Paint.
Paint is installed on almost every computer that has Windows installed, so let's start there.
First, open Paint. Secondly, in the menu (opens at the top left), find your photo and open it.
The third step is to choose how much you want to reduce your photo and click OK.
Step four - in the main menu (top left of the window) select "save as", select jpeg as the format (unless otherwise required), and save... Done!
2. How to reduce photos in Photoshop (Photoshop)
There is a whole small video tutorial on this topic. Please take a look... it's online, it's free!
3. Reduce photo online
We go to the site... and what do we see?? Doesn't matter! You need to find the “Upload images” item, click the “browse” button, select your photo, select the size just below - to which you want to reduce the photo and other parameters that are quite understandable without comments - if desired.

Next, click the “upload” button, the photo is loaded, and... voila! On the page that opens, find the “open” link and enjoy looking at the thumbnail photo! You can save it to your computer either by dragging it onto your desktop (if your browser does not prevent this), or by right-clicking on the photo and selecting an item like “save image as...” (the name of the item depends on your browser) . I hope that now reducing the size of the photo will not create any problems for you!
Reducing the size and weight of a photo is as easy as shelling pears, and you don’t need any special tools for this. online services. If you need to reduce the size of one photo, you can get by with the program pre-installed in Windows. Coping with reducing the size of a large number of photos free program FastStone or you can use Adobe Photoshop and Lightroom.
In some cases you may need to reduce the size of a photo:
- photos are intended for uploading to a website (for example, for a blog, article, photo report from a trip) and the files need to be reduced to the optimal size;
- you must send the photo by mail ( high quality no photo required);
- I want to submit a photo to a competition that requires files of a certain size.
- you need to upload a photo to a site that has restrictions on photo size (in pixels - px) or file weight (in megabytes - MB);
1 | A way to reduce the size of a photo in Paint (pre-installed on Windows).
Paint can handle multiple files well, but reducing large numbers of photos this way will take a long time. Before reducing the file size, be sure to create a copy, since Paint will overwrite the file with the new settings on top of the original when saving.
Open photo in Paint program(by right-clicking on the photo and selecting from the list the desired program- Paint), in the top panel, click on Resize. In the menu that opens, you can select percentages or pixels.
 Reducing photo size in Paint
Reducing photo size in Paint 2 | A way to reduce the size of a photo in Adobe Photoshop.
To resize a photo in Photoshop, you need to press the key combination Alt+Ctrl+I or go to the Image menu Image size. Make sure there is a checkmark in the “preserve proportions” box. If you need to reduce the size of a large number of photos, then you should create an Action and then use it using automatic batch processing(this is a topic for a separate article and if you don’t know how to do this, then read on - there will be an easier way to make a photo smaller).
 Reduce photo size in Adobe program Photoshop
Reduce photo size in Adobe program Photoshop Photoshop has another tool - saving files for the Web (implied for sites on the Internet), where in one window you can immediately change not only the size of the photo, but also the degree and type of jpg compression, remove metadata and evaluate the result (including seeing the weight of the final file). To open this Photoshop tool, you need to press the key combination Alt+Shift+Ctrl+I or go to the File menu Save for Web.
3 | A way to reduce the size of several photos in Adobe Lightroom.
In Lightroom you can not only quickly process a large number of photos. There is a lot in it useful tools and reducing the size of a photo is just one of them. To resize a photo in Lightroom, you need to select the files, click the Export button and adjust the settings in the Image Sizing fields.
 Reducing photo size in Adobe Lightroom
Reducing photo size in Adobe Lightroom 4 | A way to reduce the size of a photo using a free program.
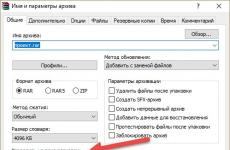
A convenient free program that can quickly reduce any number of photos - FastStone Photo Resizer. It can be downloaded from the developer’s website (faststone.org) and used completely free of charge. To open the menu for resizing photos, you need to check the "Use advanced options" box and then click on the "Advanced options" button that appears.
 Reduce photo size in FastStone program Photo Resizer
Reduce photo size in FastStone program Photo Resizer In this program, along with changing the photo size, you can add an inscription or logo (watermark) to the photo, change the resolution or the number of colors. There are many settings - if you have the desire and time, you can study them all.
Image optimization is one of the important points in general website optimization, which many do not pay attention to. Meanwhile, this moment has a significant impact on both user behavior on the resource and the ranking of the site.
Image optimization can be considered in 2 aspects:
- reducing the weight of images to increase page loading speed;
- as a component of SEO - about optimization - in this case, in addition to reducing the weight, images are assigned suitable names and alt tags are written.
In today's article, I'll look at optimizing images to speed up page loading - that is, reducing the weight of images.
Introduction: Why reduce the weight of images on the site
I think everyone has long known that the weight of images affects page loading speed.
Statistical studies show that visitors wait about 3 seconds for a website to load. desktop computers and 5 - on the phone!
If the wait time exceeds these numbers, then visitors will leave, and then no matter how beautiful your images are, no one will see them anyway.
What should the weight of images be?
For various resources, the choice of image weight is an individual parameter; for an online store with a large assortment of products permissible weight no more than 50-70 KB. For portfolio sites, where the emphasis is on beautiful, high-quality images - more. Try to keep the weight of images as small as possible, and if large images are necessary for your resource, it is better to let visitors view them in full size in a new tab.
Optimizing images allows you to reduce their weight significantly without any noticeable loss of quality.
The weight of an image is measured in kilobytes (KB) or megabytes (MB) and depends on the pixel dimensions (height and width), the amount of detail and the image format.
The most common graphic image format JPG format . It is used everywhere, it is “understood”all computers, viewers and graphic editors. Graphic materials are published in this format on the website. It doesn't support transparency or animation, but for this are used other formats. And today I will talk specifically about images in the format JPG.
To reduce image weight:
- Determine the size of the image that will be displayed on the site.
Don't download the original images right away. If an image with dimensions of 500*600 pixels is displayed on the site, and an image 3 times larger in size is loaded, the loading time will be the same as for the original one. - Downsize.
to contents
1. How to reduce the size of an image in Paint
I'll start with Paint, because this program is included in standard set Windows OS and does not require installation of additional graphic editors.
1. Open the image inPaintand on the top panel click "Resize".
2. In the window that opens, enter the required dimensions (can be changed in percentages, or in pixels. By default, inPaintthere is a tick "Keep proportions", this will allow you to reduce the image without distortion), click "OK".

3. Save the resulting image. Try to immediately save pictures with descriptive names, this will simplify working with them in the future, making it easier to search and upload to the site.

Now compare the original image and the final one:

original imagewith dimensions 2184*1456 pcs and weight 735 KB after decreasing to 750*500 pcs began to weigh 142 KB— weight decreased by 5 times!
At the same time, the difference in the quality of the reduced image and the original one reduced by scripts (if any are installed on the site) is not noticeable to the eye.
2. How to reduce the size of an image in P hotoshop
1. Open the file in the editor, select the tab in the top panelImage - Image Size(Image size).
2. B in the window that opens you can change parameter s Width)
, height (
Height)
And permissions (
Resolution)
. Moreover, to preserve the proportions, the checkbox must be checked Maintain proportions (
Constrain Proportions)
, in this case, when you change one of the parameters, the others change automatically.
For publishing graphics in web resolution e is 72pc/inch.
Enter the required parameters and click " OK».
3. Save the image.

There are three options for saving an image:
- Save(Save ( Ctrl+S) );
- Save as (Save As ( Shift+Crtl+S) );
- Save for web (Save for Web ( Shift+Ctrl+Alt+S) ).
The first two are a normal image save, I recommend using the third - in this case, you can further reduce the weight of the file compared to a regular save.
When choosing Saving for the Web in the window that opens you can set the following parameters:

- Format(as said above, jpeg);
- Quality) - this parameter can be changed from 0 to 100, respectively, the final image will be of better or worse quality.
In the windowto the left of the parameterson the tabs you can select display options: Original, Optimized, 2 optionsanta (the saved and final image are displayed at the same time), 4 Options (the original image, the image with the parameters that you specified, and 2 intermediate ones are displayed).I usually choose 2 Options (
2-Up) — by changing the quality, you can simultaneously see changes in the image and select the optimal one for a particular case. For the article, I was satisfied with the quality of 50, but this is not a constant value; more often I save images within the range of 60-75.Below the displayed options, the final image data is displayed depending on the specified settings
; - Check the boxProgressive (Progressive).
AND the sales image will be load not line by line, but in several approaches.
You've probably encountered such cases when you see not half of the loaded image, but first the whole one - poor quality, Then -getting better and better. But from the very beginning of the download, the user has an idea of what is in the image. The weight of the progressive one may be several kilobytes more than the optimized one, but this difference is insignificant. Practice shows that progressive jeeps are perceived more positively by users. - Dimensions.
If you want to resize the image, they are set in the same window below.
After selecting the required settings, click "Save" (Save) and get an image optimized for the site.
Let's analyze the results of image optimization in Photoshop:

original image still the same 2184*1456 pcs, 735 KB, after decreasing to 7 50*500 pcs: at normal saving 1 59 KB- weight more than with a decrease in Paint, Save for Web(at quality 50) - 63.7 KB. Compressed image in eSit 11.5 times less. Don’t forget that, in addition to all the other advantages, the jeep is also progressive.
IN Instead of one unoptimized image, you can load 10 optimized ones, and this will not affect the page loading speed.
Of course, if the original image already before decreased, additional optimization will not be so large, but it still needs to be carried out.
If the original image is very large, I do not recommend reducing it immediately to the size you need; it is better to do this in several steps so thatsharpen optimized
3. Online services for image optimization
Already reduced images are further optimized using online services. There are plenty of them on the Internet, I will describe two that I use more often than others.
For .jpg and .png formats. Allows you to upload up to 20 images simultaneously, display various parameters compression for each and in the same window view the optimization result.

2. Kraken
Formats: .jpg, .png, .gif. Provides 3 optimization options:
- Lossy compressionLossy - selected by default;
- Lossless compression-Lossless;
- Expert- With selection of optimization parameters.
Upload files that need to be optimized.

Upon completion of optimization, the service issues a report on the results. To load the file, click on the button “ Do w nload File"- the thumbnail image opens in the next tab.

If you are satisfied with the result, save the image (right-click on the photo - Save as)
A simple interface, the optimization result can be viewed immediately. Works only with jpeg format.

Image compression service JPG, PNG and GIF formats. Has limitations It is 500 KB in weight and 20 in quantity at a time.
4. Reduce size using image compression plugins
All of the above methods are relevant when there are not many images on the site. If the resource contains huge database images, then you can’t do without image compression plugins. There are many good plugins for various CMSs, both paid and free, they use different compression algorithms and produce different results. The main thing is to choose the right one for your resource.
- Plugins with preliminary generation of thumbnails.
The plugin settings specify the thumbnail sizes. When you upload a file, thumbnails of the specified sizes are created.
Advantage this method The point is that when the page loads, the number of images does not affect the page generation time. But with a large number of files and thumbnails, the disk space occupied by the site will also increase. - Plugins with dynamic resizing of thumbnails.
The image is processed when the page is generated, does not take up disk space, but has a negative impact on page loading time. Not recommended when displaying a large number of images.
You can combine various plugins with each other to get the most effective results.
I hope among the above methods you will find the best one for you. Don't forget to reduce images on your site - use your content effectively.
Also, ask questions, write in the comments if the article was useful. If yes, please like and share with your friends.
Good luck and good mood.