Firemonkey from simple to complex. Delphi, FireMonkey, All-Access and other pleasant surprises. Things to consider
In the context of this blog, this project is primarily interesting because it is implemented on FireMonkey and is an amazing demonstration of the capabilities of this platform. And just last week, a public beta of the product was released. This way, blog readers can “feel” something truly complex for themselves. FireMonkey application.
A few words about the program. First of all, it should be noted that the current version of Sphere is positioned a little differently. Yes, sometimes it happens...
New SphereLive This is not just another messenger. First of all, it is a tool that allows you to effectively organize the educational process. It allows for remote lectures, private consultations, individual lessons and other similar activities. At the same time, it is equipped with almost everything necessary for work. Starting with a unique file transfer system and ending with the most powerful billing subsystem.
At this stage, prices for using the product are quite affordable. Subject to a limited number of listeners and a small amount of resources, the product can be used for free.
Naturally, the Sphere uses its main advantage FireMonkey– cross-platform. The application is currently available in Windows and MacOS editions. Android version expected any day now.
However, for me, SphereLive is interesting, first of all, as an innovative product with a whole set of original solutions. Sometimes it’s just at the level of “... wow, how did you do that?” By the way, one of the Sphere developers actively participates in discussions on the forum dedicated to FireMonkey. This in itself may be a reason to download the application and discuss technical issues directly with the author. Believe me, there is something to see and something to learn.
TListView is one of the key components for building a mobile application interface in FireMonkey. This component is not the easiest to use; it often requires a significant amount of code, but it provides the developer with significant freedom of action. Of course, in applications you can also use TListBox, where everything is much simpler. But TListBox may be good for displaying a fixed number of records, for outputting data from data sources, you should definitely use TListView.
The main differences between TListView and TListBox are:
- TListBoxItem- control, TListViewItem- No
- IN TListBoxItem you can add any controls using Parent. IN TListVIewItem- No.
- TListVIewItem stores only data for display
- TListVIewItem performs rendering of the stored data itself through the method Render
- Due to the actual manual drawing in TListVIewItem, an increase in speed and low memory consumption is achieved (storing only relevant data)
- To create your own version TListViewItem, you need to create your own item class, implement the required data in it (for example, time) and create an in-place editor for editing time, register it, etc.
The mere fact of increased performance and reduced memory consumption is a compelling argument in favor of using TListView. But there is something more.
In many Android applications I had to observe the following implementation of lists. When you click on a list element (Item, if you stick to the chosen terminology), a certain action is performed. Typically a new form is called to edit the data. But when you press and hold (Long Tap), a completely different action is performed. And these events do not intersect. In other words Android applications are able to clearly distinguish between a “long press” and a “regular” one. Moreover, none of these events fire when scrolling the list. A good example is a list of letters in Yandex Mail.
First of all, I would like to congratulate all blog readers on the past holidays and wish them all the best in the coming year.
Due to obvious circumstances, I did not make a traditional New Year's report, nor did I make any plans for the year. However, life does not stand still, work is going on, and certain events are happening in the world of Delphi. I undertake to publish a selection of missed “news from the world of Delphi” during the Christmas holidays in the near future. In the meantime, I’ll tell you about the new device that I purchased.
You can find the characteristics on the official website. And the subjective impression is very pleasant. Noteworthy is the fact that the device is literally crammed with proprietary software from the manufacturer. And the sellers also received an impressive set of software as a gift. The smartphone is quite fast in operation and fully justifies its cost (about $200). By the way, I bought my previous phone GSmart 1362 for about the same money 2 years ago. But, as you probably guessed, the main interest for me was how they would work FireMonkey applications.
 Before continuing the story about the timer, two pieces of news.
Before continuing the story about the timer, two pieces of news.
Firstly, the first XE7 update was released. By tradition, it is available to registered users. You can find a list of fixed bugs. I wanted to see how the application would behave in the updated environment. Actually, no corrections had to be made, although there was still room for experimentation.
Second news. Action special offers Embarcadero extended until the end of the year:
Well, now directly to the topic of the post. In principle, all that remains for us is to try to launch the already created this application for Android. To do this, we use what I wrote about in previous posts. Namely new. I debugged this application on Nexus 7, accordingly added a representation of Android 7″ Tablet. The design had to be tweaked only a little.
Probably only lazy people didn’t write their own timer. And in the context of supporting development for mobile platforms, the task of writing a timer in Delphi can generally be considered a cult task. So I thought, why not as an example of development FireMonkey The application cannot parse the timer. For Android, of course. Of course, this will be exactly my view of the task, which, although not particularly difficult, still has its own nuances. Perhaps you have any comments or suggestions, it would be great to discuss them in the comments. I'm by no means an expert in writing. mobile applications, so any comment you make will be valuable to me.
We will be developing a timer, in the English understanding of this term. That is, the screen will display a dial and four buttons - “Start”, “Pause”, “Stop” and “Cancel”. The countdown will be in the forward direction (i.e., the time will increase). The option in which the time is set and the countdown is in English terminology is called Stop Watch, maybe I will try to implement it later. The application we are going to work on is closer in functionality to a stopwatch.
Delphi XE7 allows us to significantly simplify the development process, due to the fact that we can now create and debug a real application for Win32, and then simply add form submissions for the necessary mobile devices and, with a little adjustment, get a working mobile application. Sounds too good to be true? Maybe. But I want to test this statement by implementing the task.
The more frequently I’m asked my colleagues in private conversations if it’s possible to develop mobile applications in FireMonkey or is it a prototype rather than a production solution?
I think, now I can ensure even the out-and-out skeptics.
My bosom friend and colleague Tagir Yumaguzin told me about the project he took part a long time ago. Now, when this project is in pre-release state, we decided that this description will be interesting for the Delphi community. In the essence, this is a really large project implemented in FM. We are talking about Sphere Live project. A little article devoted to that project was recently published in Habrahabr.ru Alexey Glyzin, chief of ‘ ‘ development department agreed to tell more about the project taking into consideration the audience of my blog.

A.B.– Alexey, in general, what is your project?
A.G.: – The idea has not appeared at once and instantly. Before the ‘Sphere’ project our team had been working on the project where stream audio/video technologies were implemented. Later we created our own software that was able to deliver multimedia streams to an unlimited amount of users including the feedback. But we needed to have a billing feature included.
The application had to comply with the several requirements. First, the maximally simplified organization of conferences or transmission to the participants which amount we cannot predict. Second, the most important, is to give to our clients an opportunity to earn with our application and to reduce the complexity of the system, amount of instruments needed to use to reach the goal. The ease of organization of courses, webinar or just a consultation.
A small note for memory concerning FireDAC in the current version Delphi XE6. But first, a few words about where to look for answers to questions regarding FireMonkey. Russian-speaking users are in a privileged position here.
While preparing for the Kharkov event as part of the RAD Studio XE5 World Tour, I encountered a small problem in working with SQLite by using FireDAC. If filled in Windows application transfer the database along with the application to Android, Cyrillic strings in the database are no longer readable (question marks are displayed instead of letters). However, if you fill the database directly on mobile device, Russian characters are read quite correctly. Data from the database filled in third party application, or in Delphi applications using other data access components were also displayed normally. The meeting failed to find a solution, and I had to quote a famous Ukrainian football specialist: “We’ll figure it out!”
Unlike the last one, I was able to deal with the problem described. By default when connecting to SQLite V FireDAC ANSI string format is used.

If you force Unicode to be installed, then everything will work as it should. But there is also an unpleasant moment. By changing the string format, you will have to recreate the list of fields in all data sets, as well as reconnect the components responsible for displaying and entering data. Therefore, it is better to take care of the encoding right away.
In the previous parts of this mini-series, we dealt with creating a database, its structure and connecting to it from Delphi. In this part, I propose to understand the display of data from tables, starting with the simplest case.
A simple table data editor, usually part of a complex application. To edit tables I usually use separate form. Let's start with the grocery list. First of all, we need to create a DataSet to access the table data. In our case, it is quite possible to use the component TADTable. Let's place it in the DataModule and specify the property value Connection. In the property editor TableName a list of tables will appear from which we select a table Products. If you did everything correctly, you can assign the property Active value True. It is better to immediately rename the component (for example, ADTProduct). After this, I usually create a set of fields for the DataSet. Call the field editor (double click on the component) and context menu select the Add All Fields item.
For those who are not in the know, I will explain the essence of this operation. Here we create a predefined set of DataSet fields. If we don’t do this manually in design mode, then, in principle, nothing bad will happen. In RunTime this set will be created automatically. But I still prefer to create it manually. There are several reasons for this. Firstly, it’s more convenient to manage a set of fields, because we can create additional (calculated or lookUp) fields ourselves in design mode. We can also change the properties of the fields themselves. And in addition, we get the opportunity to access fields in code by the name of the TField component, which, in my opinion, greatly simplifies writing code.
As in the case of the VCL application, we will connect the component to the data set TDataSource. This component will provide the connection between the data set and visual elements management. The component's DataSet property must reference our data set (ADTProduct). Below I provide a fragment of the DFM file
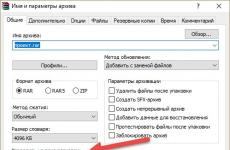
object ADTProduct: TADTable IndexFieldNames = "ID" Connection = ADConnection UpdateOptions. UpdateTableName = "Product" TableName = "Product" Left = 64 Top = 192 object ADTProductID: TADAutoIncField FieldName = "ID" Origin = "ID" ProviderFlags = [ pfInWhere, pfInKey] ReadOnly = True end object ADTProductTitle: TStringField FieldName = "Title" Origin = "Title" Size = 50 end object dsProduct: TDataSource DataSet = ADTProduct Left = 120 Top = 192 endPlease note one interesting feature: the DataModule form file is saved not in FMX format, like a regular FireMonkey form, but in DFM format, like in VCL.
The next step is to create a procedure for opening a data set, which we will need to call in RunTime when the program starts. Let's create it in the same DataModule. The procedure code is extremely simple:
procedure TDM. ConnectToDB ; beginADConnection. Open(); ADTProduct. Open(); end ;We will place the procedure call in the OnCreate event handler for the DataModule.
Enough time has passed since the term FireMonkey became more or less familiar, if not for all developers, then at least for those who use Delphi. During this time, books on FireMonkey, articles on FireMonkey, and entries about FireMonkey in numerous blogs appeared. Reading all this is very interesting. But no theory can replace practice. And I, like many before, had an itch to try writing something using FireMonkey.
However, a problem arose. For some reason, I decided that I just needed to implement some not very complicated working project.
To explain why this turned out to be a problem for me, some (I feel like writing, lyrical) digression will be required. An excursion into my past as a developer. Explain some of my views on programming using Delphi.
I must say that I started using Delphi on Windows 3.1, that is, from the first version. And ever since then I have been studying VCL. I studied it in the original, so to speak. I looked, accessed, traced the sources. Again and again.
It is known that at various times the set of components shipped with Delphi included third party components that were intended to fill gaps in the VCL, and which probably went through some kind of quality control before being included. Some of these components continue to be supplied today. Take the same Indy. I don’t want to offend anyone, this is purely my personal opinion, which also applies to myself, as a component developer: not a single set has been so deeply thought out and so well implemented as the huge and varied VCL. No, I do not pretend to be the ultimate truth, and, of course, in the VCL itself there are many errors, decisions that cause misunderstanding, cause rejection and with which you want to disagree. But I always had the impression of a certain unified style. There is, in my opinion, a beautiful and strong core in the VCL that supports the entire Delphi design, and around which both the software infrastructure and the developer community itself are built. It is thanks in large part to VCL, again, in my opinion, that rumors about the death of Delphi still remain rumors. And when the VCL delivery included components from third-party developers, it was immediately noticeable, they were different.
But then the moment comes and I hear that VCL is a technology that is outdated. A technology that should be left in the past. Developers should implement all their new projects on FireMonkey, and as for the old ones... it would be nice to transfer them to new tracks. FireMonkey everywhere, anytime. And I hear this from different sources. And quite persistently. No, no one kills VCL. he stays with us. But he is no longer number one. He should become a backup. At least that's how I understand what is being said about the future of the product.
In principle, I understand this situation. We have set a course for multi-platform, and, more importantly, cross-platform. After all, what is VCL? Visual Component Library. Library of visual components. You may not agree with this. For example, I have always considered many non-visual components, and not components, but simply classes, to be an integral part of VCL, and a huge number of third-party classes and components to be a continuation, an extension of VCL. Well, I can’t think of TDataset’s heirs as part of the VCL. Although, for example, the term DBExpress Library suggests that this is, as it were, not a VCL. Apparently, Embarcadero really divides the monolithic, from my point of view, VCL, into a number of separate libraries. No, of course, not completely separate, but nonetheless. And if we accept this point of view, FireMonkey is intended to replace precisely the visual part of the VCL (how should I still call complete library classes and components, maybe Borland Component Library?).
What are the visual components included in the library built around? Around the low-level, basic elements provided by the operating system. Window handles, fonts, windows themselves, input elements, messages, device contexts and much more - these are not concepts of the library supplied with Delphi, but concepts operating system. Yes, exactly, Windows. And if you want to build a cross-platform library, then it is logical to abandon the infrastructure offered by the operating system that runs the program written using the library.
This is exactly what FireMonkey is trying to do. They are trying to create an infrastructure based on the basic mechanisms supported in various operating systems, capable of replacing the service that the operating systems themselves offer.
Many people remember tryingcross-platform not only the library, but also Delphi itself. In parallel with Delphi 6, the Kylix product and the CLX library were released. All this was done so that you could develop for Linux. However, Linux doesn't have many basic concepts in terms of a graphical window interface, which Windows has. The window interface for Linux is generally not a native phenomenon. This is an optional application. And I had to write some kind of synthetic library. With its help it was possible to write a program for both Windows and Linux. However, I still remember the feeling of not disappointment, but rather irritating inconvenience, that I experienced when I tried to use analogue visual components from CLX. I started missing a lot of things. What I was used to doing without thinking when developing using VCL turned out to be difficult, completely different, or simply impossible to do using CLX.
I felt approximately the same way when switching from BDE to DBExpress. Old, familiar from the Field Test BDE (Borland had already used it in Quattro Pro for Windows and in Paradox for Windows, and it was called ODAPI, and then IDAPI, and was head and shoulders above, in my opinion, Microsoft's ODBC) was declared an obsolete technology that should give way to a new library in new projects. I always lacked something in DBExpress at first, especially knowledge.
At the same time, I in no way want to scold or criticize either the libraries listed above themselves, or the decisions that led to their appearance. We are talking only about my impressions, sometimes first impressions.
Now it probably becomes a little clearer why the decision to write a small working project using FireMonkey brought a number of problems. Over the course of many years, when developing designs, projects and plans, a certain stereotype has developed, a certain template of what and how to do. And in my case I had to face the fact that the template needed to be changed. Because you can’t transfer everything you’re used to using VCL to a project built on FireMonkey.
When starting the project, I experienced a certain feeling of déjà vu. Namely, a feeling of discomfort. For example, the usual input elements do not have many properties. Techniques that have become firmly established in practice, based on tricks related to knowledge of some features of the operating system, do not work in a new context. Not to mention that some components have changed radically.
Well, and one more thing important nuance. What kind of projects do you usually have to do at work, if it (the work) is not related to writing compilers, modeling systems, or anything else highly scientific? I think for most it's developing something that involves using databases. Moreover, something highly scientific can also use the services provided by the DBMS.
Here another ambush awaited me. For some reason, when you come across in practice the fact that FireMonkey does not contain elements focused on working with data stored in the database, you find yourself not quite ready for this (to put it mildly). Although I’ve already read about this many times and know (theoretically) what to use. We're talking about Live Bindings.
I don't want to get involved in an argument about whether real cool programmers should use db-aware components or shouldn't. In practice, starting new project, I was faced with a fact: I had to get used to both the new visual components and the new way of retrieving data for display, editing and, ultimately, saving. Which, again, is neither bad nor good. It just happened that way for me.
This is where I want to conclude my post about first impressions. Next up are stories about what was overcome and how while working on the project.
What is FireMonkey?
FireMonkey (FMX) is a framework for cross-platform development for both desktop systems (Windows, Mac OS + server support on Linux is planned in the near future) and mobile (iOS and Android) using the Delphi/C++ language.
Peculiarities:
single code base for all platforms;
any control (visual component) can be a container (parent) for other components;
the presence of a very advanced relative arrangement (20 types) of components on the form;
LiveBinding allows you to connect any type of data or information to any user interface or graphical objects;
presence of form/component styles;
Multi-Device Preview allows you to customize the visual presentation for each platform;
FireUI Live Preview - displays the appearance of the application on real devices in real time.
Possibilities:
use of the native API of each platform, as well as the ability to call third-party native libraries;
interaction with all sensors (GPS, Accelerometer, Compass, Bluetooth (including LE) and others);
support for push notifications, IoT;
support for asynchronous HTTP requests;
support for most databases (MsSQL, MySql, Oracle, PostgreSQL, MongoDB, etc.);
working with Cloud Service (Amazon, Azure);
Android Service support.
Cons (currently):
lack of support for customizing native classes;
implementation of specific things is either impossible (widgets, extensions (iOS), etc.) or a dance with a tambourine is required (background service, broadcast message, etc.);
Customization of the Splash screen (initial screen) is, to put it mildly, lacking;
FMX controls use their own rendering (visualization, drawing), which is purely visually similar to the native one;
the use of native controls involves large body movements;
when there is a lot of nesting of components, incredible things happen: the application crashes in various places, loses focus, freezes, etc.;
the information content of debugging an application on mobile platforms is zero;
descriptions of errors on mobile platforms are reduced to the useless “Error 0x00000X”;
compilation time wants to be the best for medium and large projects;
the need to use a file to polish mobile applications for each platform;
no support for Intel Atom architecture;
inadequate price compared to competitors.
Pros:
very active development of both the product and the community lately, support for more and more new technologies;
the presence of a huge number of free and commercial components;
The speed of the application is very close to native;
very advanced visual editor and environment in general, the presence of styles;
the ability to test an application on Win, and only then deploy it on devices, which greatly speeds up development;
change mode/platform with a flick of the wrist;
PAServer provides easy interaction with MacOs when developing for Apple OS;
3D graphics support out of the box.
In conclusion, I want to say that over the past couple of years FireMonkey has grown into a professional tool for cross-platform development of business applications and more. Many shortcomings are gradually being resolved and with each release the product becomes more modern and self-sufficient, and the existing skepticism towards the Delphi language itself, associated with many years of stagnation, also disappears. Writing new projects in FireMonkey is “safe” and promising.
TRippleEffect class for creating an effect that applies wave ripples to the texture of visual objects.
The center of the ripple is specified in the property Center. Other aspects of the ripple can be customized using properties Amplitude(Amplitude), AspectRatio, And Phase(Phase). The number of ripple waves is determined by the property Frequency(Frequency).
The following table shows the results of the influence TRippleEffect to a PNG photo placed on the form (using the ). The center of the ripple is in the middle of the image. Other properties TRippleEffect are used with their default values ( Amplitude = 0,1, AspectRatio = 1,5, Frequency = 70, Phase = 0).

In this tutorial you will use some basic image effects in the FireMonkey application.
Step 1: Apply the effect to the image.
In FireMonkey, applying an image effect to an image is a simple process. Simply create a component that can contain an image and then apply one of the image effects.
Create a new FireMonkey application ( File> New> FireMonkey Desktop Application> HD FireMonkey Application).
Place the component on the form.

Select the component in the toolbar.

Place the TImage on the form in the designer.
You can see that the component is not placed in the center of the form designer. As shown in the figure, it is necessary to make the image area size as large as possible. To do this, select the component on the design form, then change the properties Align V alClient in the Object Inspector so that the size of the component becomes the same as the client size of the form area.


Select the image you want to apply the effect to. The component stores the picture in the property Bitmap. Select property Bitmap in the object inspector, and using Edit... to select an image.


- Now you can choose an effect for the image. From the Tools palette, select TRippleEffect.

Now RippleEffect displayed in in the window Structure.

To apply an effect, it must be defined as a child of another component. In this case, RippleEffect1 must be defined as a child Image1. To do this, drag RippleEffect1 and place it on Image1 in the structure panel.

- Now you can see that RippleEffect already works on Form Designer.

- Change the property Frequency on 20 .

Step 2: Apply animation effect to RippleEffect.
Highlight RippleEffect on the panel Structure.
Select a property Phase in Object Inspector and run the command Create New TFloatAnimation from the dropdown menu.

Make sure FloatAnimation1 defined as a child element RippleEffect1.

Change properties FloatAnimation1 as below:
And finally, let’s add an event procedure OnMouseMove To .
03/06/2013 12:46 pm
I suffered greatly due to the lack of a browser component in FireMonkey. The well-known Delphi Chromium Embedded project still included FMX support in the latest build. But despite the fact that quite a lot of time has passed, the author is in no hurry to add support for FMX2. In the end, I had to take the situation into my own hands.
The TChromiumFMX component from the official assembly works quite well in FireMonkey (in XE2), but does not even compile in FMX2. I had to figure out a little how it works and fix it. Fortunately, no major changes were required.
In FMX2, two things that the component needs have changed.
First, TBitmap no longer has the ScanLine and StartLine properties. Direct access to the contents of TBitmap has been redesigned (I wonder why?) and is now available through the TBitmapData class, which returns the TBitmap.Map method.
Well, the second, more well-known one - Platform .* is no longer there, now you need to get the required interface via TPlatformServices.GetPlatformService . Everything here is pretty straightforward and there are no problems.
I didn’t test it particularly creatively, but for my purposes the component is quite suitable - you can view websites through it. Download it. I’ll probably also send my edits to the author, who might consider it necessary to add them to the official version.
07/30/2012 2:43 am
Jason Southwell proposes to develop a set of FireMonkey wrappers for native Windows/OSX controls and is raising money for this. To begin with, he plans to raise 20 thousand dollars.
The idea is clear. Existing FireMonkey components are rendered using Delphi almost from scratch, which, on the one hand, largely ensures their cross-platform functionality, but on the other hand, as a result we get components that do not look quite natural in both currently supported operating systems. And that's not so bad - except appearance, you have to independently develop the logic of these components. For example, RichEdit is quite complex; repeating its logic yourself within FireMonkey is not a trivial task. Both VCL and CLX did not reinvent the wheel, but used a ready-made one.
Now comes the bad news. Everything works at runtime, but I haven't found any way to add my new tab type to the Items Designer. And it seems that all list controls have the same problem: TListBox, TGrid, etc. At first I really liked the approach to their implementation, but now I even somehow doubt it. An Internet search showed that I am not alone with this problem.

The help is silent, I didn't find anything in the code either. Is there really no way? This would be extremely unpleasant.