Responsive integer background image using CSS. A system for recording clients and transactions for the company's sales department. But let's move from words to action. Install the web page on your desktop
Connecting the popular Zadarma service to 1C is now a matter of a few minutes. It is enough to connect a ready-made extension for integrating 1C and Zadarma. Any employee can carry out the installation without any problems, even the cleaner Aunt Masha, a cleaning specialist.
First of all, we focused on small businesses that actively use Zadarma PBX and the 1C: Small Firm Management 1.6 configuration.
As it was before
To integrate with Zadarma, you needed to use a special dialer built into 1C - the so-called SIP phone. This option was suitable, with several “ifs”:
- if 1C is installed on local computer, and not somewhere on the terminal server
- if the user agrees to use 1C dialer instead of a desk phone
In general, if all the “ifs” came together, then integration was possible.
How it is now
Now, for the integration of 1C and Zadarma, it does not matter at all which end device is used for calls. It could be anything:
- desk phone
- softphone installed in the OS
- web background running in browser
The 1C extension for Zadarma interacts with the API, and not with the dialer. Therefore, it does not matter what exactly the user will call with.
Easy to install
Installation consists of 1 step. We'll just show you 2 screenshots.
Placement on the home page
The Zadarma telephony panel automatically appears on the home page. If suddenly the user does not need this, then he can simply uncheck the box in the “View” menu - “Setting the home page”.

Easy to set up
We take API keys from Zadarma personal account

and insert them into 1C

And of course, enter the login/password for your account on simplit.io.
That's it, now your 1C is connected to Zadarma.
Click-to-call calls in 1C
Wherever we see the “phone” icon, you can click on it and Zadarma will start dialing the number.

Details " Contact information» is in many lists of documents and reference books - you no longer need to run to your client card to make a call. For example, you can call directly from the list of orders, invoices, expenses

Customer card for incoming calls
A function that has actually become standard and mandatory when integrating 1C and PBX. Although it should be noted that it is not always in demand, so you can turn it off in the Telephony Panel settings.

Registering a call using the Event document
Similarly, you can control the need for automatic creation of an “Event- Phone call" Using this document it is convenient to leave comments on the call.
And the most important thing is that based on this document, you can then enter an Order, an Invoice, and thus the relationship between the call and the sale will be clearly visible.
You can attach a reminder to the Phone call document, which is very convenient if the employee promised to call the client back later.
PBX call history
Call history is, of course, a very important thing. The extension for integrating 1C and Zadarma provides several options for working with history.
For example, a user wants to see a story about himself. Similar to the list of recent calls in our cell phone. This history can be viewed by opening the “History” tab on the home page.

Very often you want to see the history of a specific client, contact person or to an individual. In the case of a client, we need to see both calls to the numbers of the counterparty himself and to the numbers of all his contact persons.
The history of calls with selection by client can be viewed directly in his card. The history includes calls from the client and all his contacts. When the number belongs to the counterparty himself, the “Contact” field is not filled in.
| 16.04.2015
Over the past year, web designers have increasingly begun to use an original way to enliven a site - installing a video as the background of the page. An interesting plot or just a “live” picture in the background will decorate even an ordinary business card website, interest the user and encourage him to stay longer on the site. Today we will share with you one of the ways to set a full-screen video background for a website using HTML5 and CSS.
If you are firmly convinced that you want to set a video for the background on the site, you need to know some nuances:
- Firstly, you must remember that the video has quite a lot of weight. This can negatively affect page loading speed, especially if the user has a slow Internet connection. Therefore, choose videos that are not too long. If you need to use a fairly long video, be prepared to either work to reduce its weight or sacrifice some of your audience.
- Secondly, avoid autoplaying audio from videos. Use either videos without audio, or add the ability for the user to turn on the sound themselves if they need it. Automatically playing a sound when opening a website is considered very bad form.
- Thirdly, you need to take care of cross-browser compatibility and correct display and playback of the video on all devices, as well as provide an alternative to the video (in case it does not play). Below in our example we will show how to do this.
- And fourthly, you should think carefully about whether a videophone is appropriate on the site where you want to install it, since it is very easy to cross the line between originality and the uselessness of this idea. The video should under no circumstances distract the user from his main purpose for which he came to the site. When setting a video background under text content, be sure to check how readable the text is. For example, it can blend into the background in certain moment playing a video (white text on a white background, black on black, etc.).
1. HTML
For our example, we took a video with a resolution of 1920x1080, a duration of 15 seconds and a weight of just over 3 MB. Inside the block
For tag
- width – width of the area for playing the video;
- height – height of the area;
- autoplay – automatic video playback;
- loop – cyclic repetition of video;
- poster – an image that is displayed instead of a video while it is loading or is unavailable.
Next we have two tags written down:
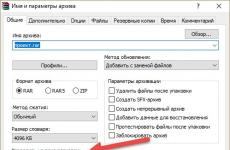
2.CSS
Our background style sheet looks like this:
#video-bg ( position: fixed; top: 0; right: 0; bottom: 0; left: 0; overflow: hidden; z-index: 1; background: url(bg/daisy-stock-poster.jpg) no -repeat #94a233; background-size: cover; ) #video-bg > video ( position: absolute; top: 0; left: 0; min-width: 100%; min-height: 100%; width: auto; height : auto; ) @supports (object-fit: cover) ( #video-bg > video ( top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; ) )
As you can see from the code, the background is set to the entire page, and an image (a frame from the same video) is set as a fallback background. In the worst case scenario, the background color will be #94a233 .
There is also a @supports directive in the code that checks whether the browser supports the object-fit property. If yes, then the background takes the value cover and is displayed proportionally when different sizes screen.
According to caniuse.com, the object-fit property is currently supported by all browsers except Internet Explorer, Firefox 31-35, safari 7, iOS Safari 7.1 and Android Browser 4.1-4.4.
Note.
User interface in Dreamweaver CC and more later versions became easier. As a result, some of the features described in this article may not be available in Dreamweaver CC and later versions. More information see this article.
About web applications
A web application is a website that hosts pages with partially or completely ungenerated content. The final content is generated only after a site visitor requests the page from the web server. Because the final content of the page depends on the query generated based on the visitor's actions, the page is called dynamic.
The range of uses for web applications is very wide. This section covers general questions using web applications, and also provides an example of a simple web application.
Typical use of web applications
Using web applications brings certain benefits to both website visitors and website developers.
Web applications allow visitors to quickly and easily find the information they need on information-rich websites.
This type of web application allows you to search content, organize content, and navigate through it in a way that is convenient for visitors. Examples of such applications include intranets of companies - Microsoft MSDN (www.msdn.microsoft.com) and Amazon.com (www.amazon.com).
Web applications allow you to collect, store and analyze data received from site visitors.
For a long time, a method was used in which data entered into HTML forms was sent to CGI applications or specially designated workers in the form of email messages for processing. The web application allows you to save data directly in the database, as well as retrieve data and generate reports based on the received data for analysis. Examples include interactive pages of banks, pages for inventory control, sociological studies and surveys, as well as forms for feedback with users.
A web application can be used to update websites with periodically changing content.
A web application frees the web designer from routine work constant update Website HTML pages. Content providers, such as news editors, are responsible for keeping the material fresh, and the web application keeps track of automatic update site. Examples include the web version of The Economist magazine (www.economist.com) and CNN news service (www.cnn.com).
Example web application
Svetlana works as a web designer and has already for a long time uses Dreamweaver in his work. Her responsibilities include ensuring the operation of the internal corporate website and the Internet site of a medium-sized company with about 1,000 employees. One day, HR employee Sergei approached her with his problem. The HR department oversees the employee wellness program. The program rewards employees with special points for every kilometer they walk, run or bike. At the end of the month, each employee sends a report by email to Sergey indicating the total number of kilometers. After this, Sergey, based on the received email messages, rewards employees with small cash prizes depending on the points they score.
The problem is that the wellness program has become very popular. At the moment, the number of participants in this program has increased to such an extent that at the end of the month Sergey does not have time to process all the information that comes to him. email. Therefore, he turned to Svetlana with a question about the possibility of solving this problem using web technologies.
In response to this, Svetlana proposed creating a web application that would solve the following problems.
Employees will enter data about their sporting achievements in a simple HTML form.
The received data will be saved in the database.
Points will be awarded based on the data received.
Each employee can receive data on their results.
At the end of each month, Sergey has the opportunity to receive all the final results.
In the shortest possible time, Svetlana created and launched the required application, since Dreamweaver has all the necessary tools for quickly and easy creation this kind of application.
Any web application is a collection of static and dynamic web pages. Static web page is a page that is always displayed unchanged to the user. The web server sends the page as requested by the web browser without any modification. In contrast, the server makes changes to dynamic web page before sending it to the browser. Because the page changes, it is called dynamic.
For example, you could create a page that displays the results of your wellness program. However, some information (for example, the employee's name and his results) will be determined at the time the employee requests the page.
The next section takes a closer look at how web applications work.
Processing static web pages
A static website contains a collection of corresponding HTML pages and files hosted on the computer on which the web server is installed.
The web server is software, which serves web pages in response to requests from web browsers. Typically, a page request is made when you click a link on a web page, select a bookmark in your browser, or enter a URL in your browser's address bar.
The final content of a static web page is determined by the developer and remains unchanged during the page request process. Example:
About Trio Motors
All HTML code is created by the developer before the page is hosted on the server. Because the HTML code does not change once the page is hosted on the server, the page is called static.
Note.
Strictly speaking, a “static” page may not actually be one. For example, a placeholder image or Flash content (in the form of a SWF file) can bring a static page to life. However, in this context, the page is static because it is sent to the browser without modification.
When a web server receives a request to serve a static page, after analyzing the request, the server finds the required page and sends it to the browser, as shown below.
A. The web browser requests a static page. B. The web server finds the page. C. The web server sends the page to the browser that requested it.
In the case of web applications, some parts of the page code are missing until the visitor requests the page. The missing code is generated using some mechanism, and only after that the page can be sent to the browser. This code generation mechanism is discussed in the next section.
When a web server receives a request to serve a static web page, it sends the page directly to the browser. However, when a dynamic page is requested, the actions of the web server are not so clear-cut. The server sends the page special program, which forms final page. Such a program is called an application server.
The application server reads the code on the page, generates the final page according to the code read, and then removes it from the page. The result of all these operations is a static page that is sent to the web server, which in turn sends it to the client browser. All pages that the browser receives contain only HTML code. Schematic representation of the process:

A. B. C. The application server scans the page for instructions and proceeds to create it. D. The application server returns the prepared page to the web server. E.
Storing content in a database allows you to separate the design of your website from the content that users will see. Instead of creating all the pages as separate HTML files, only page templates are written for each type of information presented. The content is then loaded into a database, after which the website will retrieve it when users request it. Additionally, you can update information in one source and replicate that change across your entire website without manually editing each page. Adobe Dreamweaver allows you to create web forms to insert, update, and delete information in a database.
A program instruction designed to retrieve data from a database is called database query. A query consists of search criteria expressed using a database language called SQL. structured queries). The text of the SQL query is located in page scripts on the server side or in tags.
The application server cannot directly retrieve data from the database because databases use specific data storage formats, causing an attempt to retrieve such data to resemble an attempt to open Microsoft document Word using text editor Notepad or BBEdit. Therefore, to connect to the database, the application server uses an intermediary - the database driver. The database driver is a software module that establishes interaction between the application server and the database.
After the driver establishes a connection, a query is made to the database, resulting in a set of records. Record set represents a set of data obtained from one or more database tables. The record set is returned to the application server, which uses the received data to generate the page.
Below is an example of a simple database query in SQL.
SELECT lastname, firstname, fitpoints FROM employees
The following example demonstrates the process of executing a database query and returning the resulting data to the browser.

A. The web browser requests a dynamic page. B. The web server finds the page and passes it to the application server. C. The application server scans the page for instructions and prepares it. D. The application server sends a request to the database driver. E. The driver executes a query in the database. F. A set of records is returned to the driver. G. The driver passes the set of records to the application server. H. The application server inserts data into the page and submits the page to the web server. I. The web server sends the prepared page to the browser that requested it.
Any database is suitable for use in a web application, provided that the appropriate database driver is installed on the server.
To create low-cost applications, you can use a file database, such as the database created with Microsoft Access. If you plan to create reliable enterprise applications, it is recommended to use a server database, for example, based on Microsoft servers SQL Server, Oracle 9i or MySQL.
If the database and web server are located on different computers, you should ensure a high-speed connection between systems, since the efficiency and speed of the entire web application will depend on this.
Development of dynamic pages
Development process dynamic pages consists of writing basic HTML code and then creating server-side scripts or HTML page tags that make the page dynamic. If you look at the final code, you can see that the scripting language is built into the HTML of the page. Accordingly, such scripting languages are called HTML-embedded languages. The following example uses ColdFusion Markup Language (CFML).
Note. Dreamweaver CC and later versions do not support CFML.
About Trio Motors
Trio Motors is a leading automobile manufacturer.
Be sure to visit our #department# page.
Built in this page the instructions do the following.
A variable is created with the name department, after which it is assigned the string value "Sales".
The value "Sales" is placed in the HTML code.
The application server returns next page to the web server:
About Trio Motors
Trio Motors is a leading automobile manufacturer.
Be sure to visit our Sales page.
The web server sends the page to the browser, which renders it as follows.
About Trio Motors
Trio Motors is one of the leading automobile manufacturers.
Don't forget to visit our sales page.
The choice of a scripting language or a tag-based language depends on the server technologies used. Below is a list of languages that are most commonly used in server technologies supported by Dreamweaver.
Server technology |
|
|---|---|
ColdFusion Markup Language (CFML) |
|
ASP Pages |
|
Dreamweaver can create the server-side scripts or required tags for the pages, or the developer can write the required code themselves using the Dreamweaver coding environment.
Web Application Terminology
This section provides definitions of commonly used terms related to web applications.
Application Server
Software that is used by a web server to process web pages containing server-side scripts or tags. When such pages are requested, the web server first passes them to the application server for processing and then sends them to the client browser. For more information, see How Web Applications Work.
The most common application servers support ColdFusion and PHP.
How to install a website on your desktop monitor?
Probably the first thing any user gets tired of is looking at the wallpaper that is installed on the Desktop. Many people constantly look at the default image for years, even if the system has been reinstalled more than once. All users quickly get bored with it, and they search for suitable pictures for the Desktop. Some users prefer animated wallpapers. I suggest you set the home page of your favorite website (or any page, of course) as wallpaper. Now, in times unlimited internet For some, this is sometimes very, very convenient, especially when a computer or laptop is constantly connected to the network. In any case, it's not a bad option. This trick appeared in Windows XP. Alas, that's where it ended. Interactive tables are gone. I personally found it very interesting to watch news sites update online. This setting on the Desktop would be useful to many users. But, again, the creators of new Windows versions decided to leave the Desktop without the ability to display an interactive page. To be honest, it's very, very unfortunate. Personally, I sometimes really miss this opportunity.
But let's move from words to deeds. Install the web page on your desktop
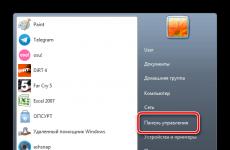
- Right-click on any free space on your desktop
- On the additional menu that appears on the desktop, select Properties.
- Let's select the Desktop tab and click Setting up your desktop...

- In the Desktop Elements menu, now select the tab Web and then click on the button Create... Well, or select the item My current home page. The background will display the site page that is set to home in the default browser.

In the window that appears, simply enter the previously copied address of your favorite site from the address bar of your browser.
 Close sequentially opened dialog boxes, agreeing to the changes and clicking OK. Now, instead of a boring picture, you have a page of your favorite website and, looking at the site on your Desktop, you can watch changes on the network interactively.
Close sequentially opened dialog boxes, agreeing to the changes and clicking OK. Now, instead of a boring picture, you have a page of your favorite website and, looking at the site on your Desktop, you can watch changes on the network interactively.